We've all been waiting for this for a long time. We’ve taken a step back and three steps forward, and completely redesigned the branding page. Experience the enhanced visualization with even more real-time previews of elements. This makes branding courses more intuitive than ever before!
We’re very excited for you to see what we came up with! Here goes.
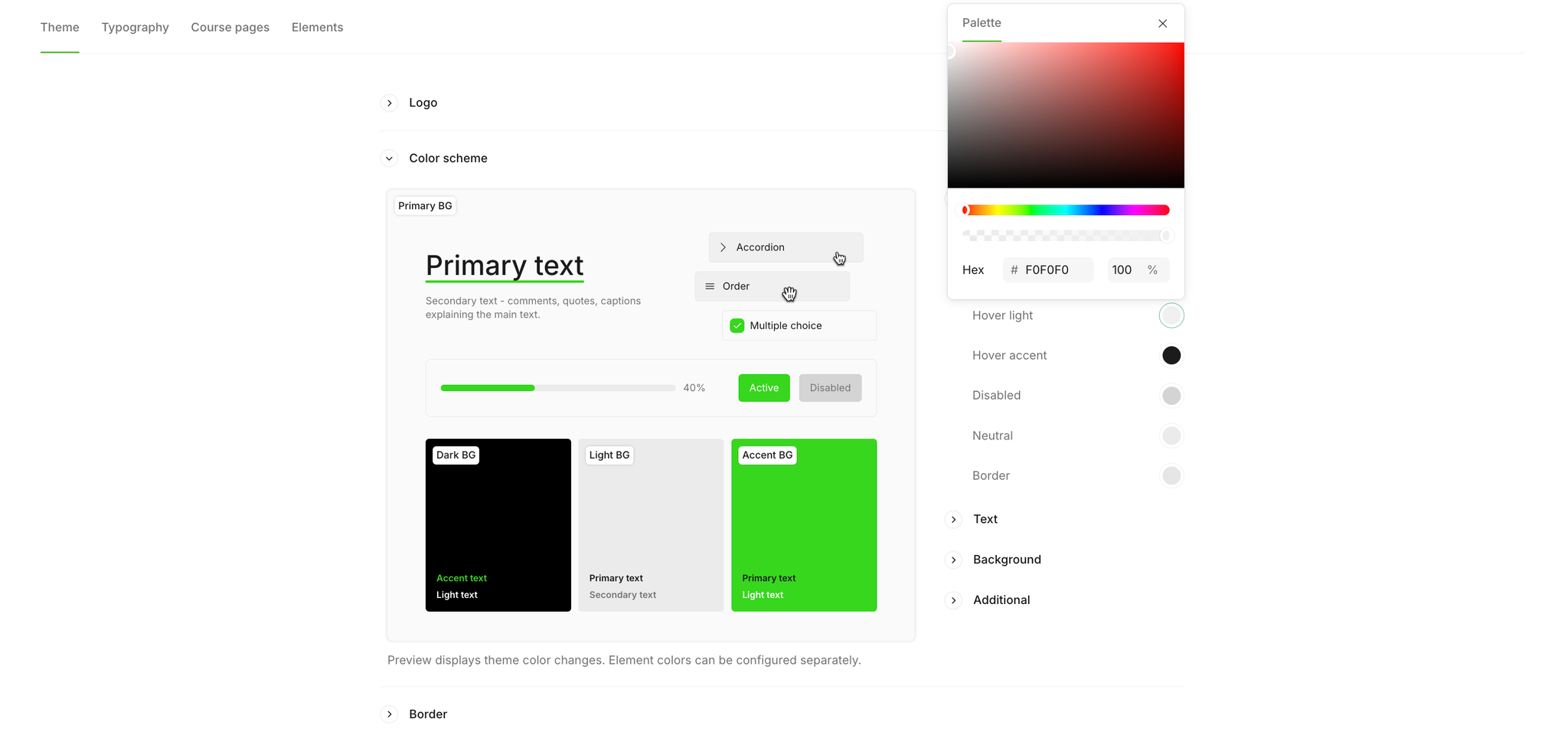
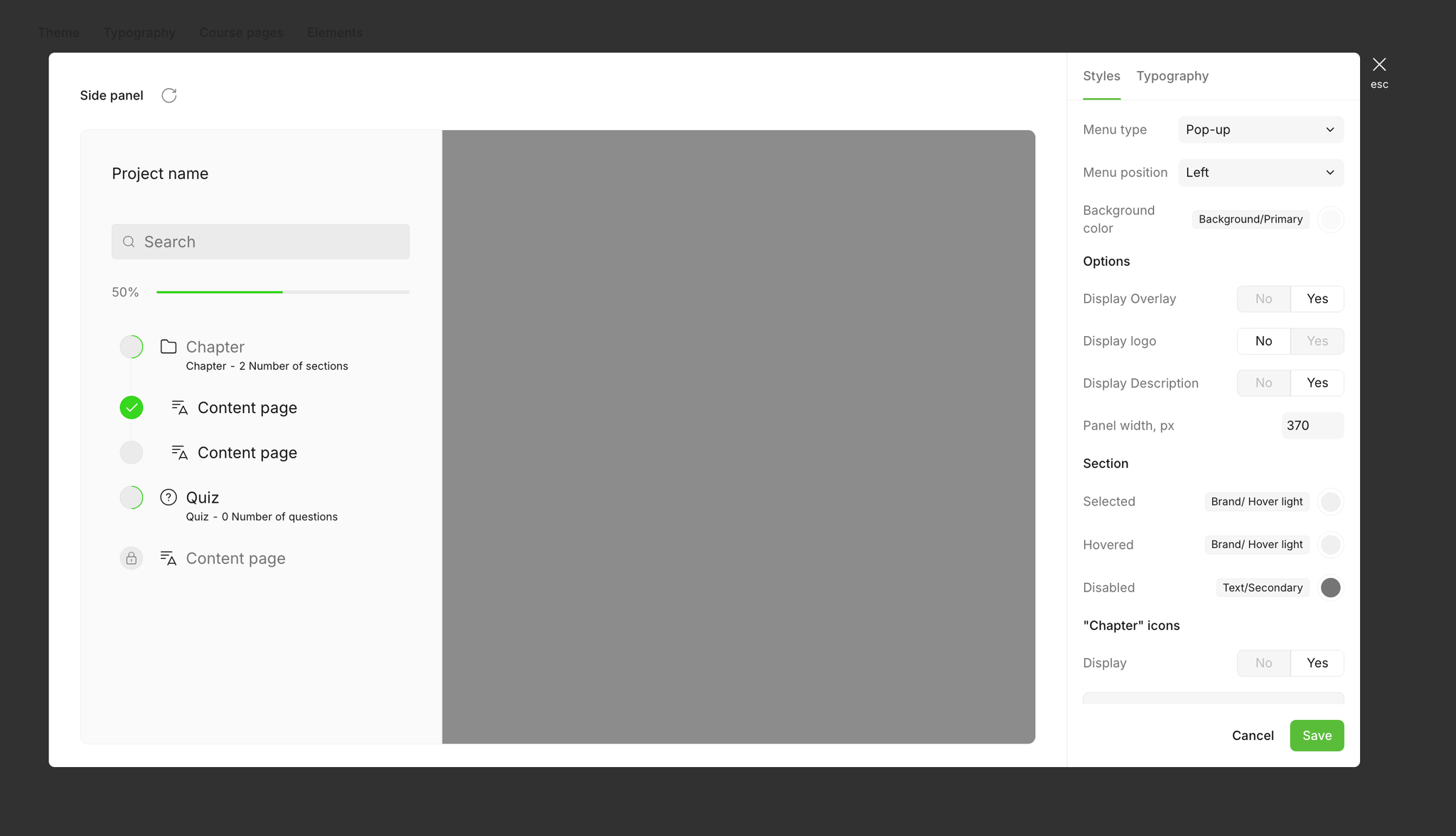
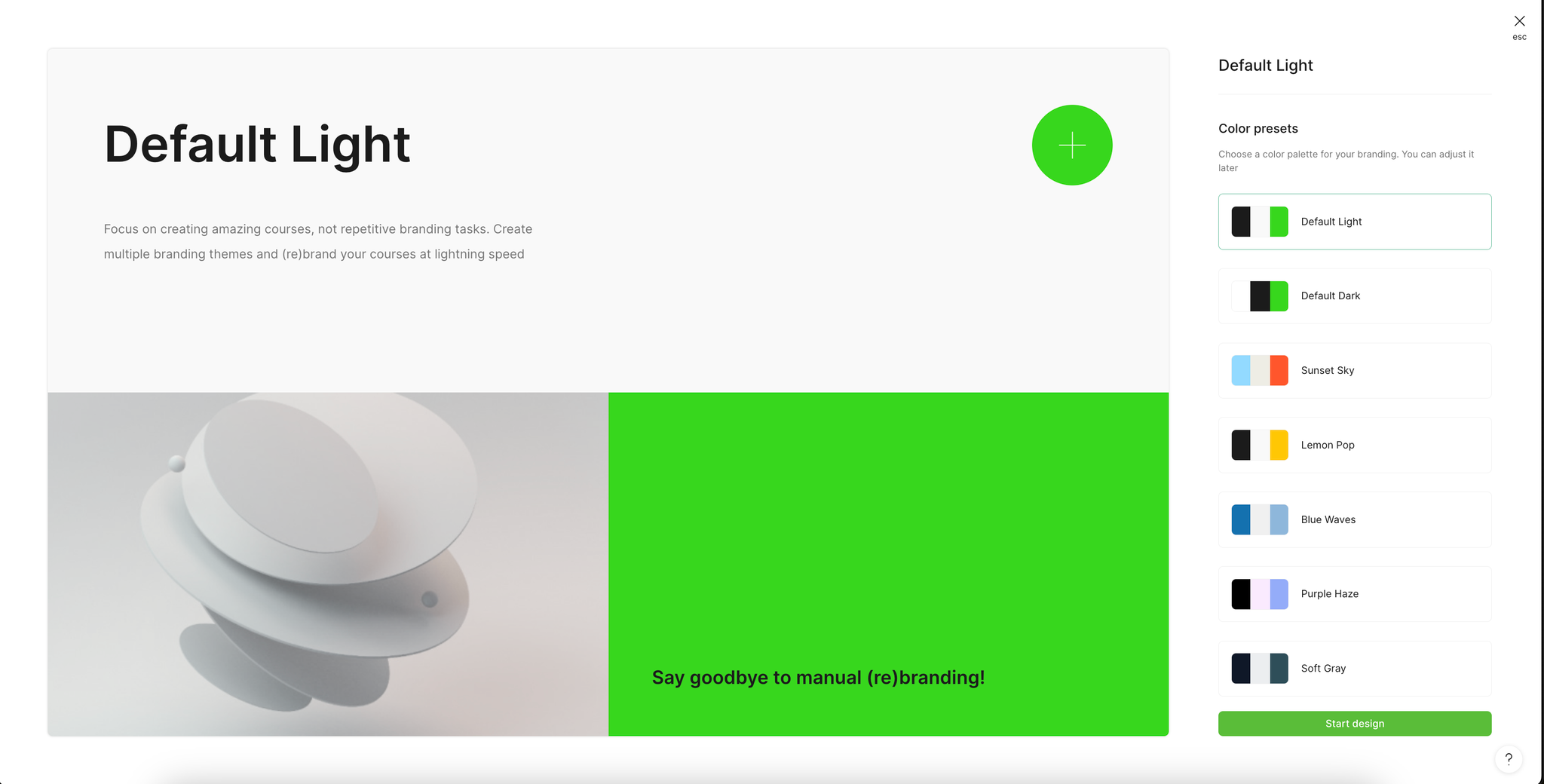
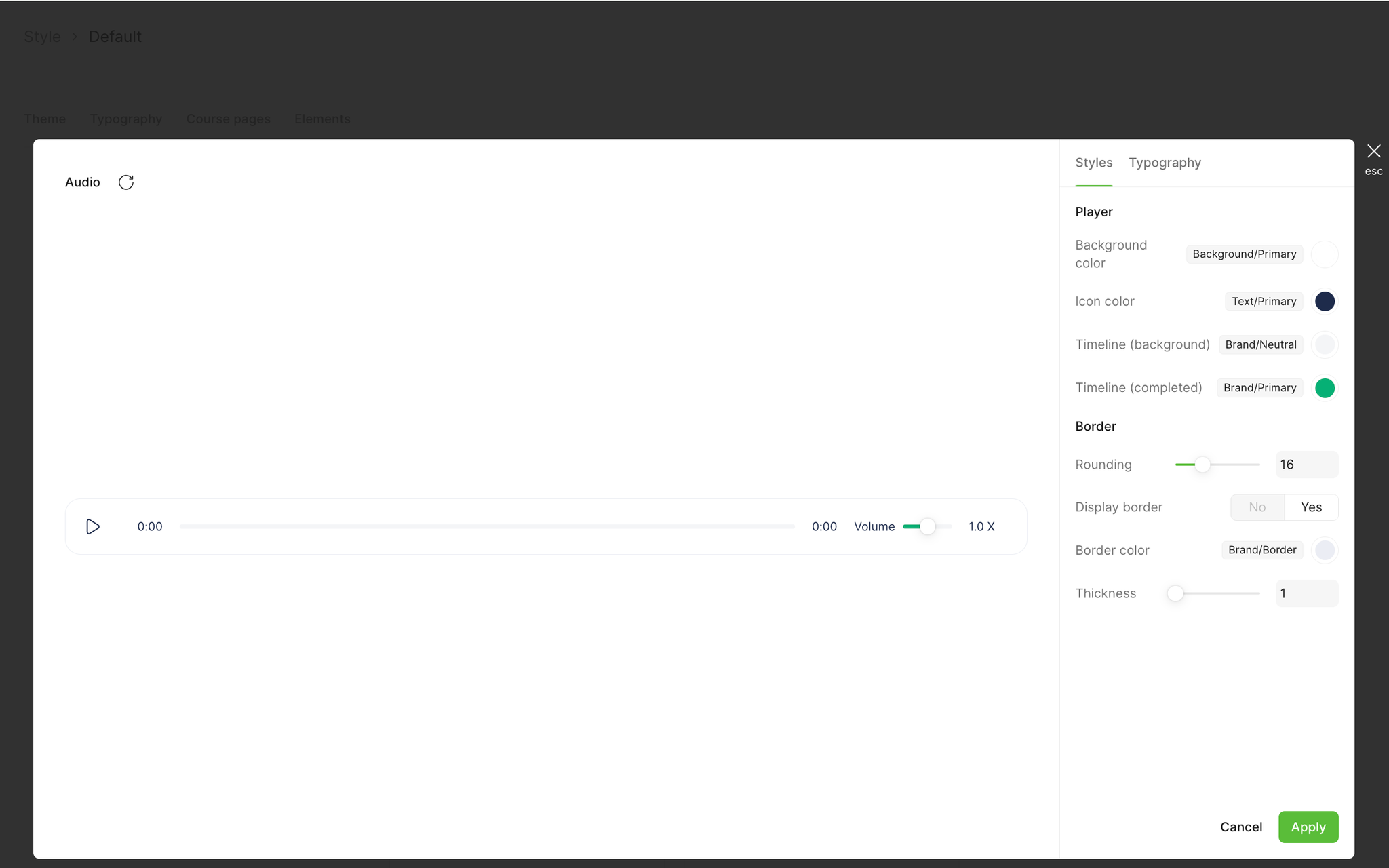
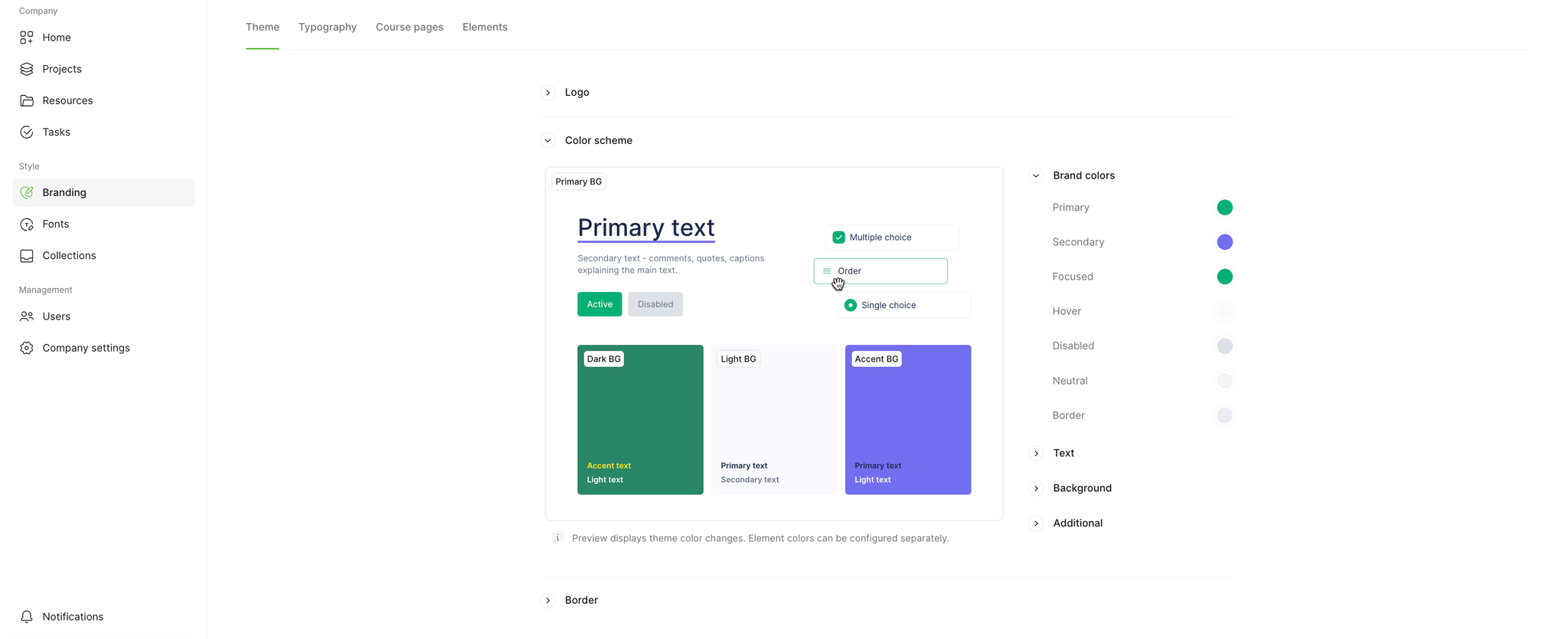
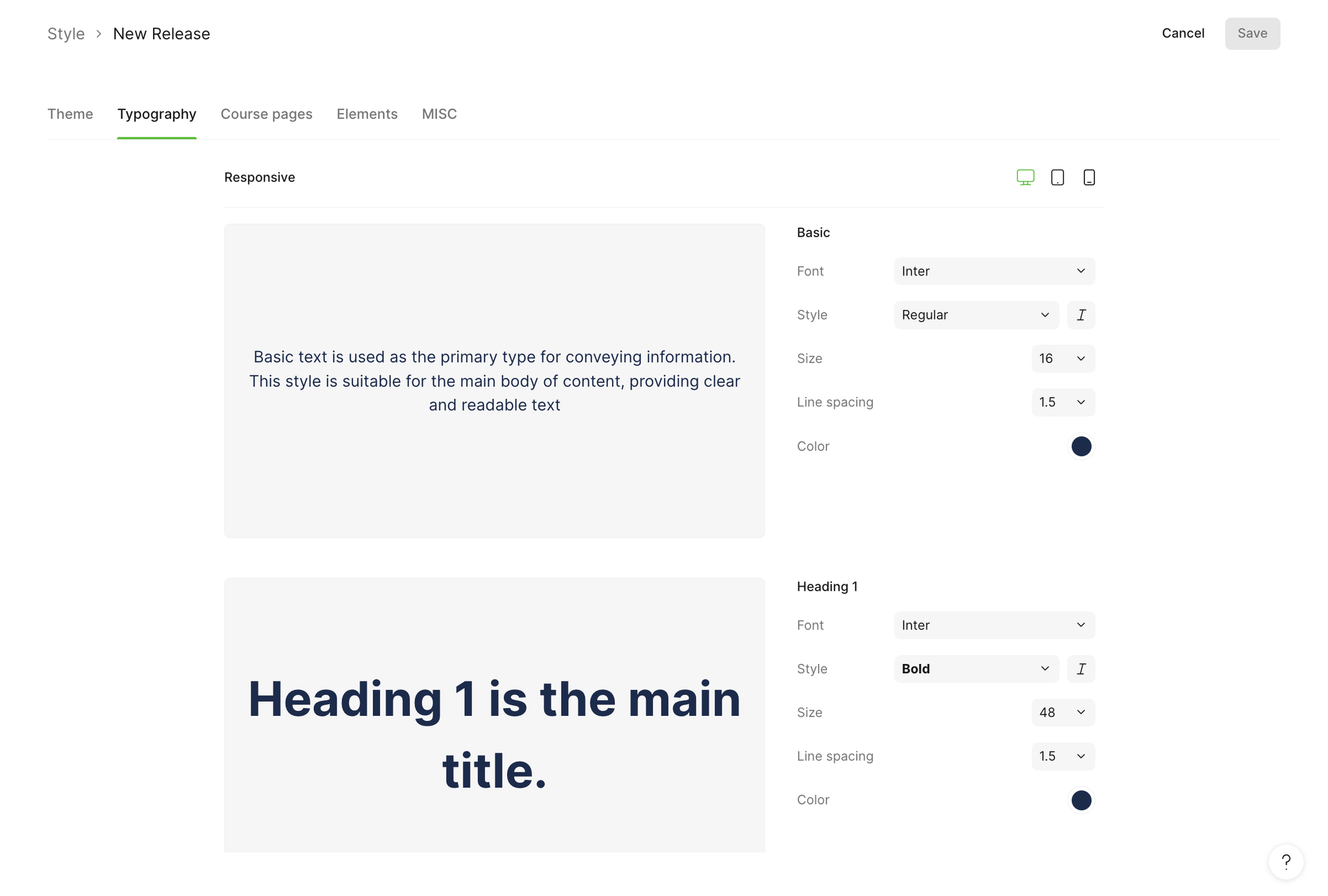
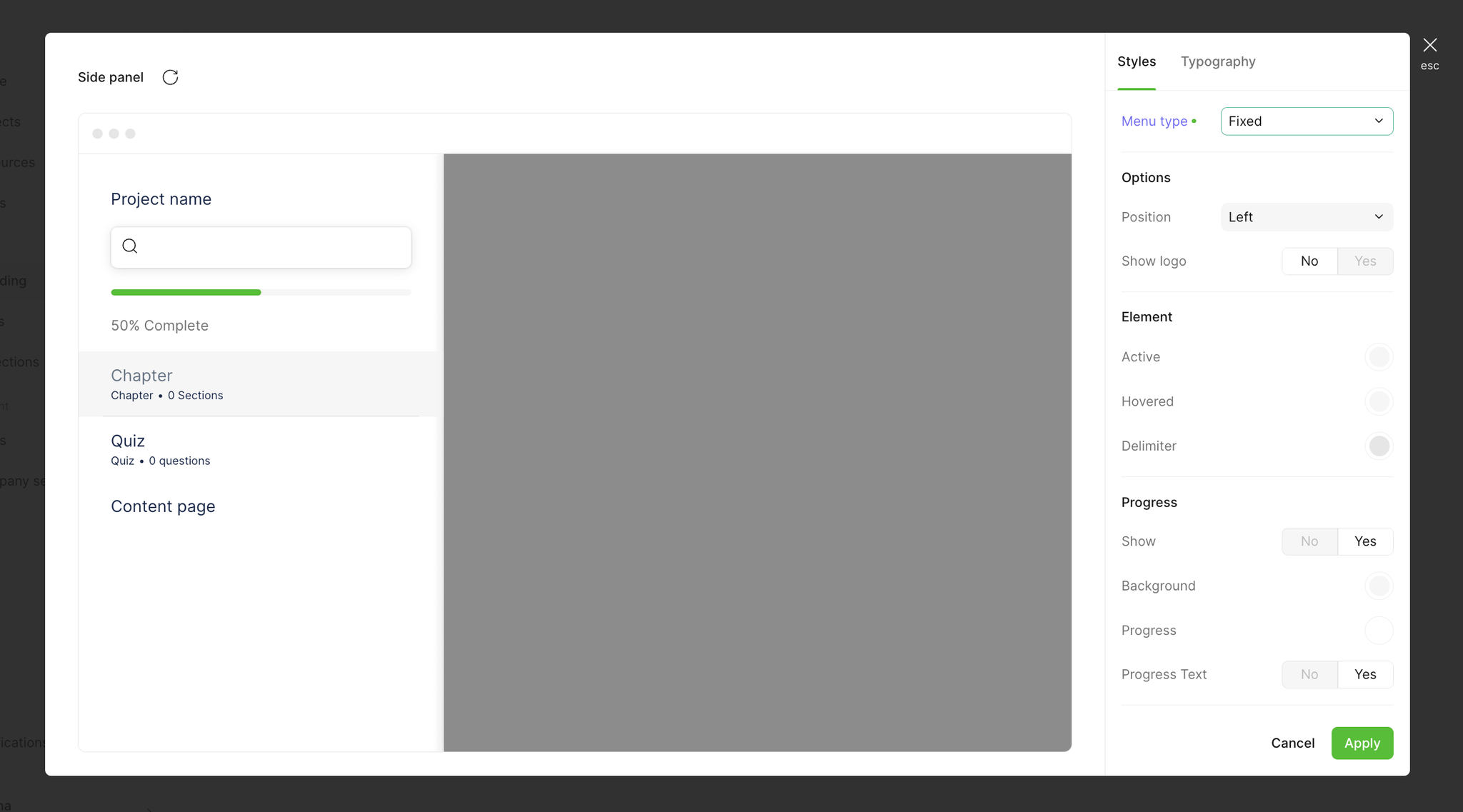
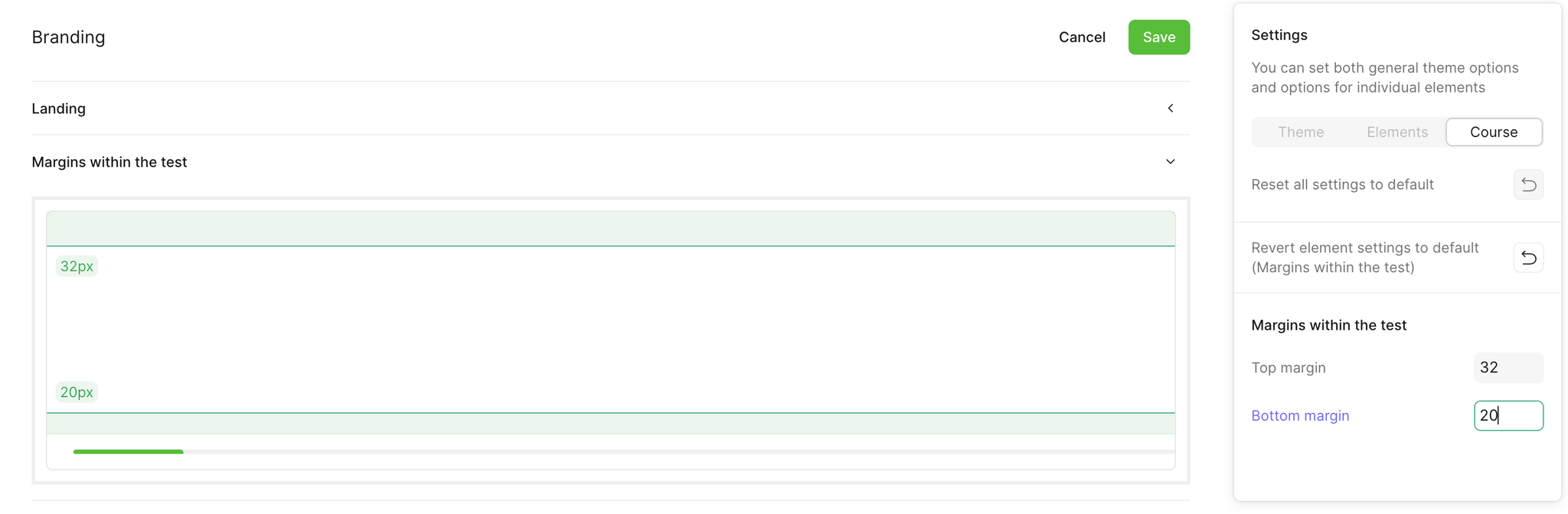
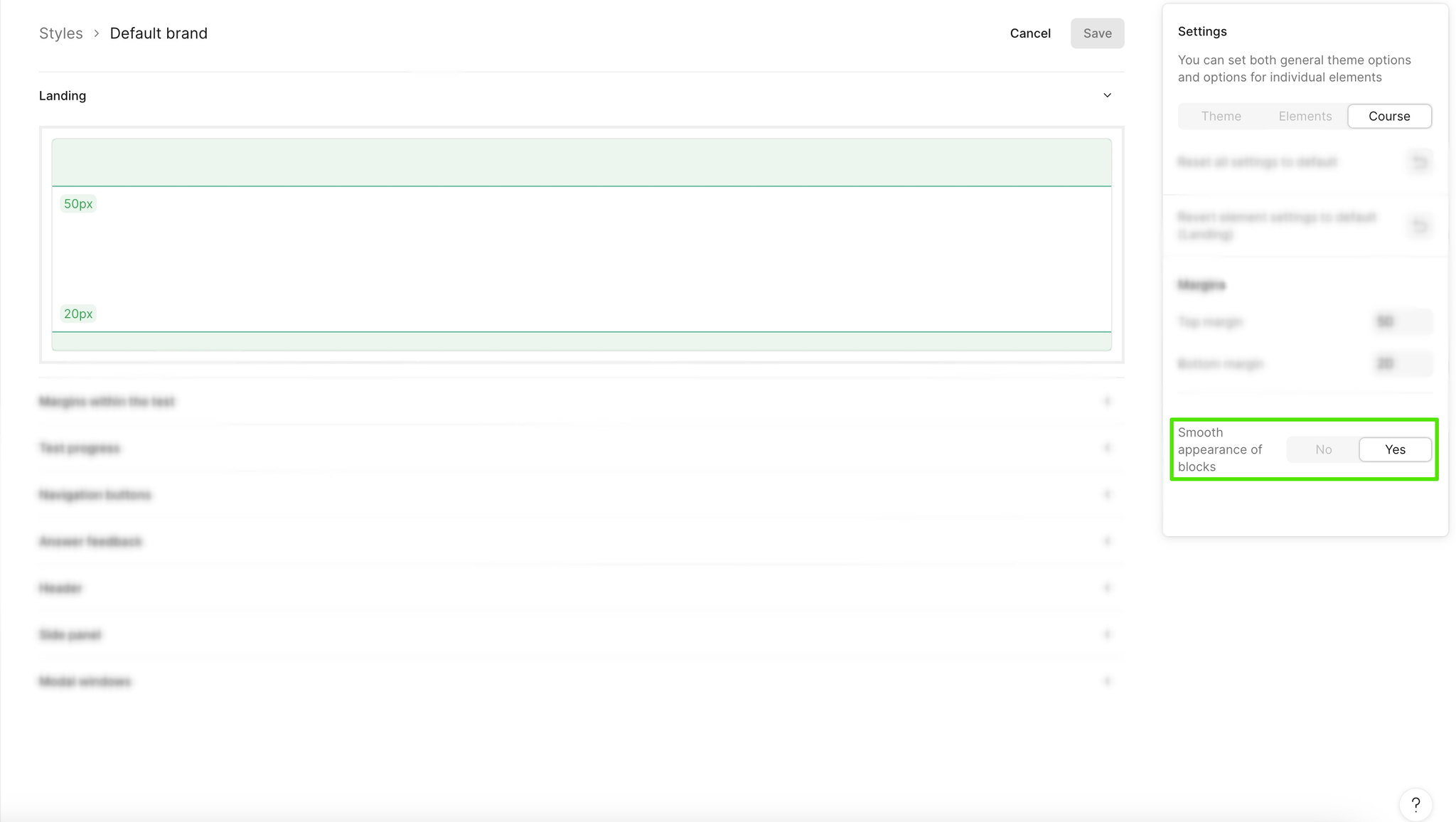
➢Introducing separate tabs for granular branding from general theme to specific element styles:
- “Theme” is where you can set the main style of your branding.
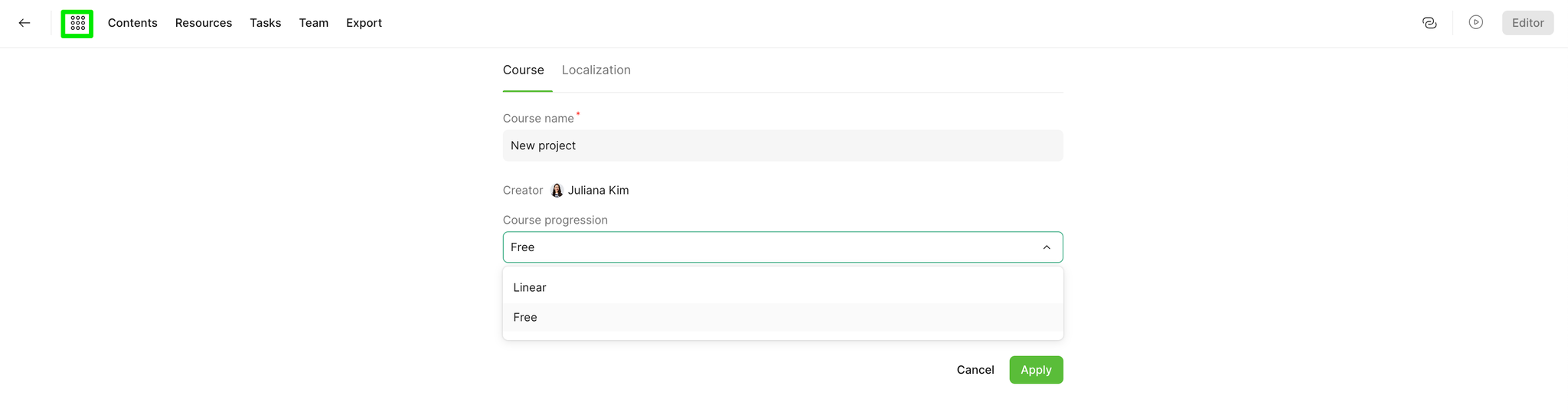
- “Course Page” is where you can manage indents, buttons, and page elements.
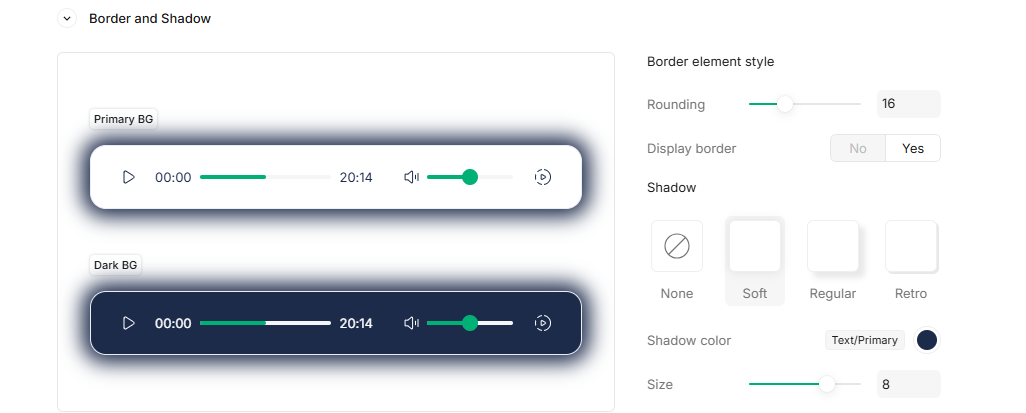
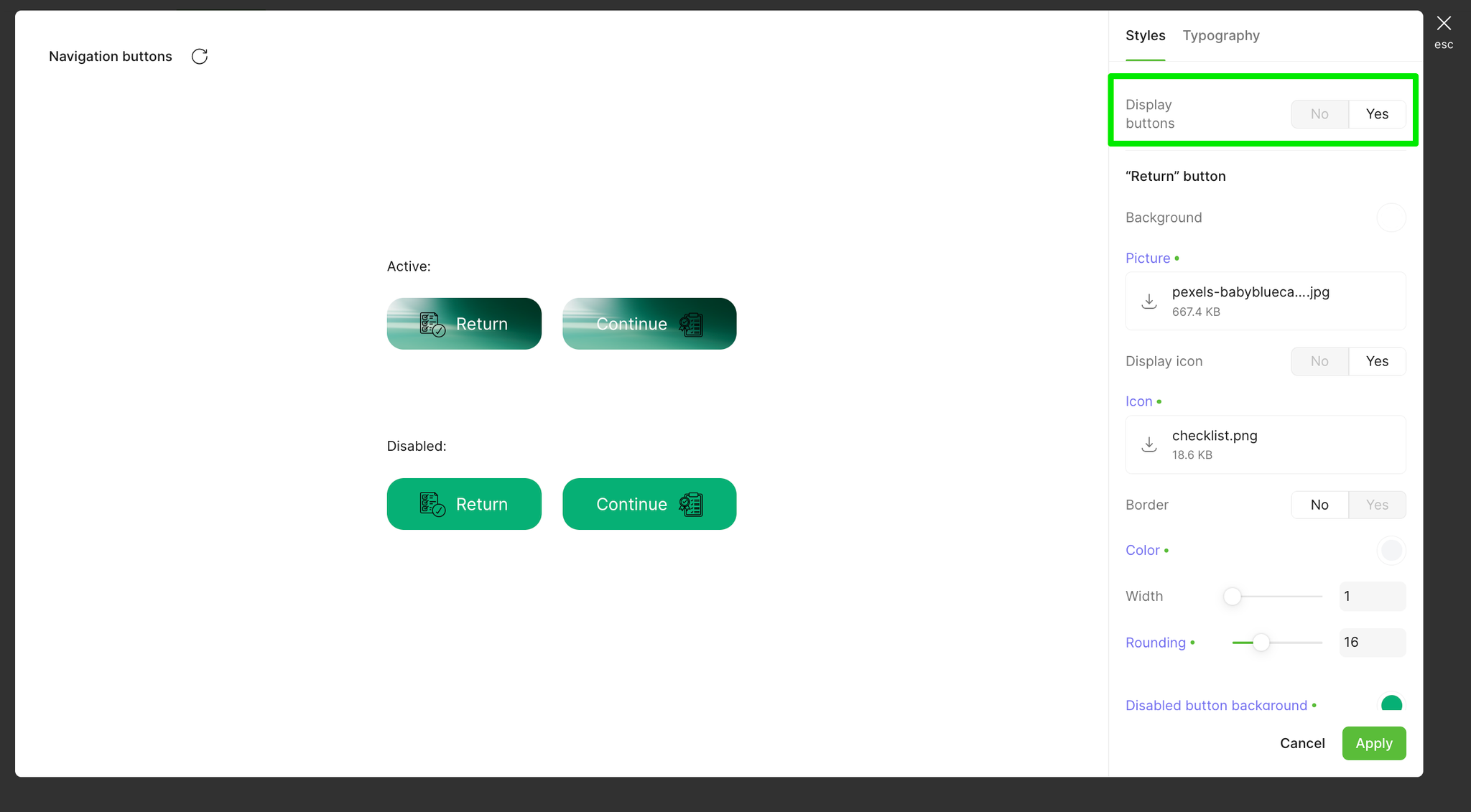
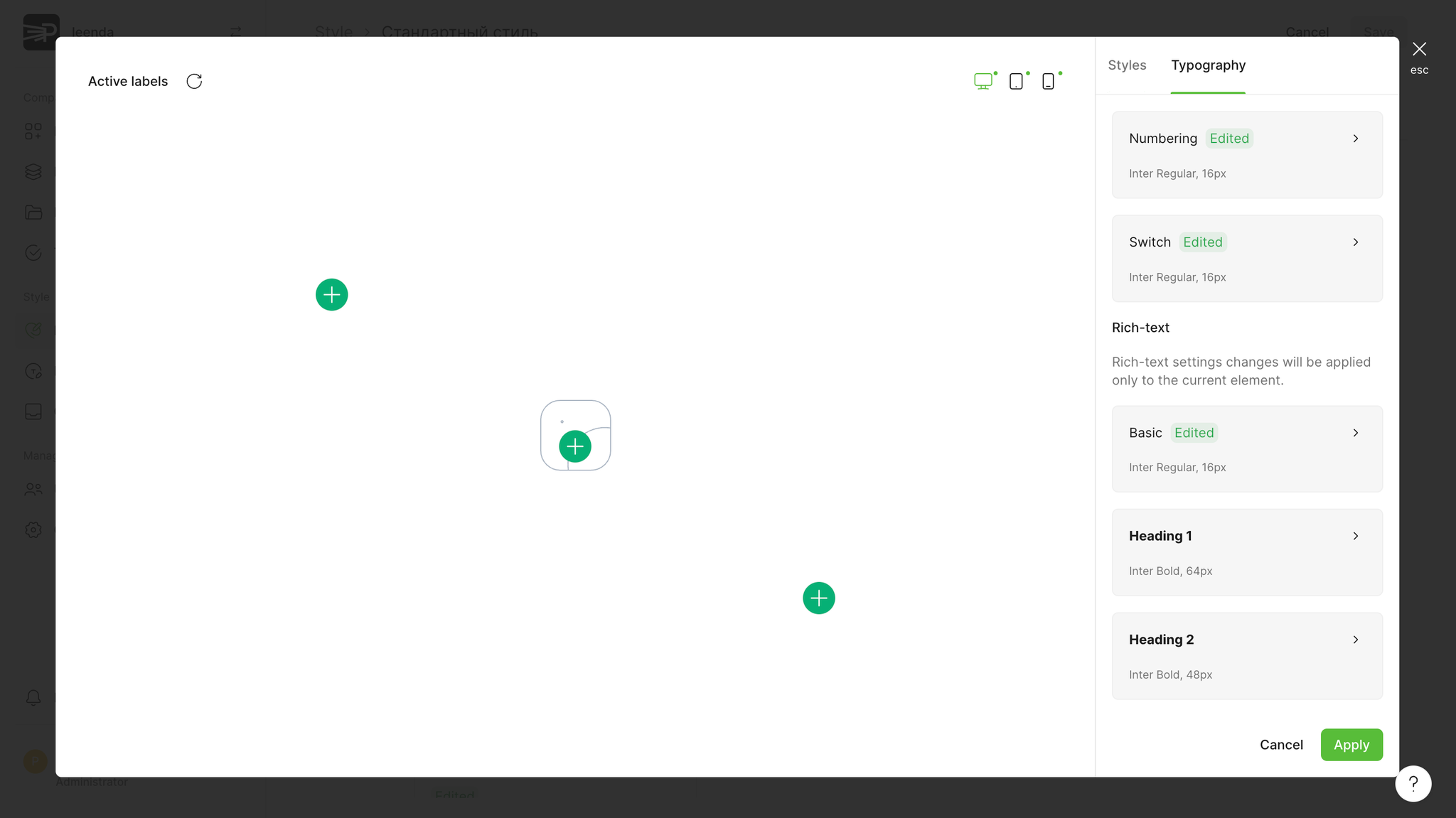
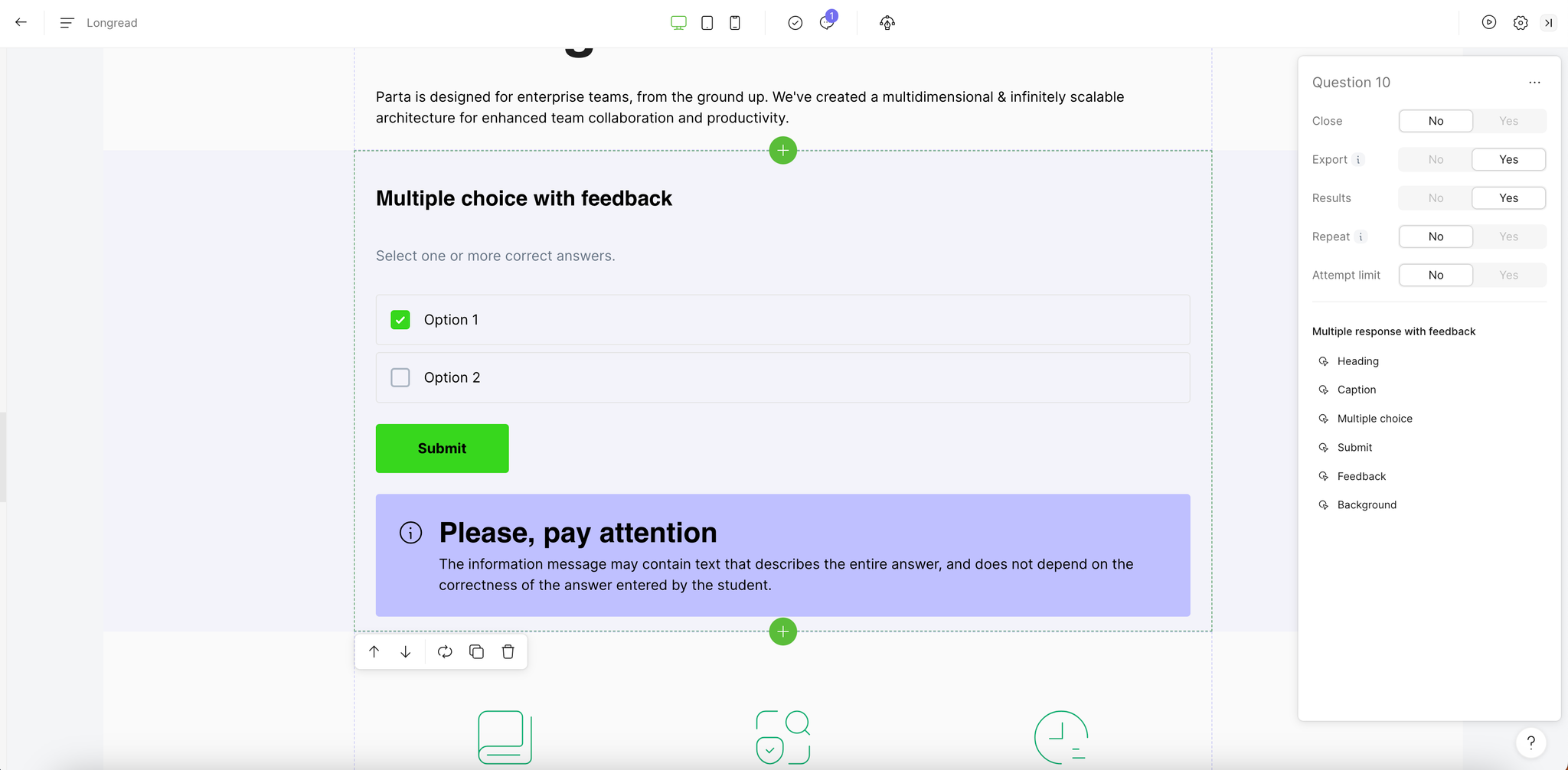
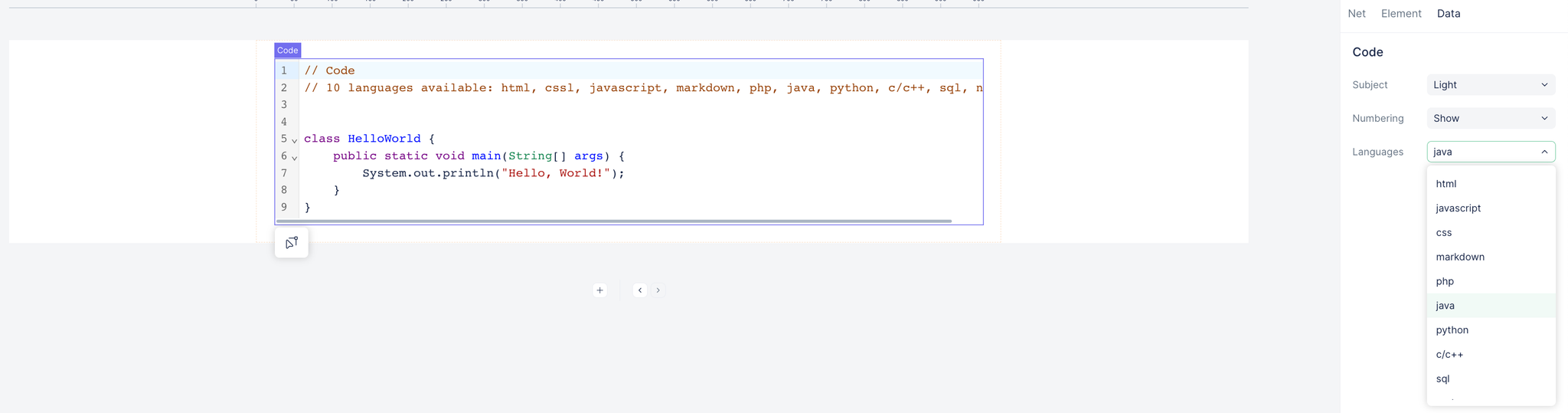
- “Elements” is where you can control the visual styles of every course element.
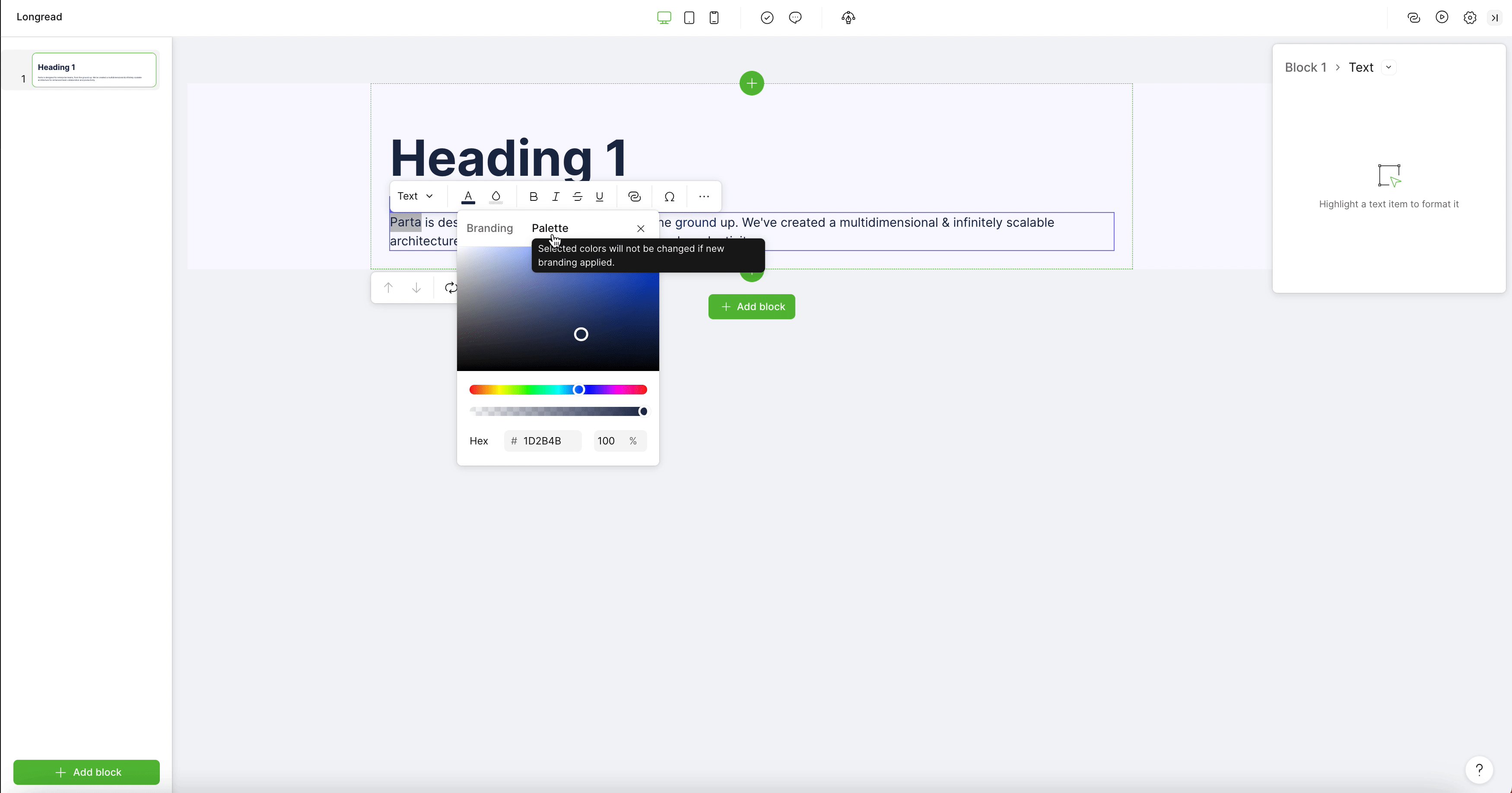
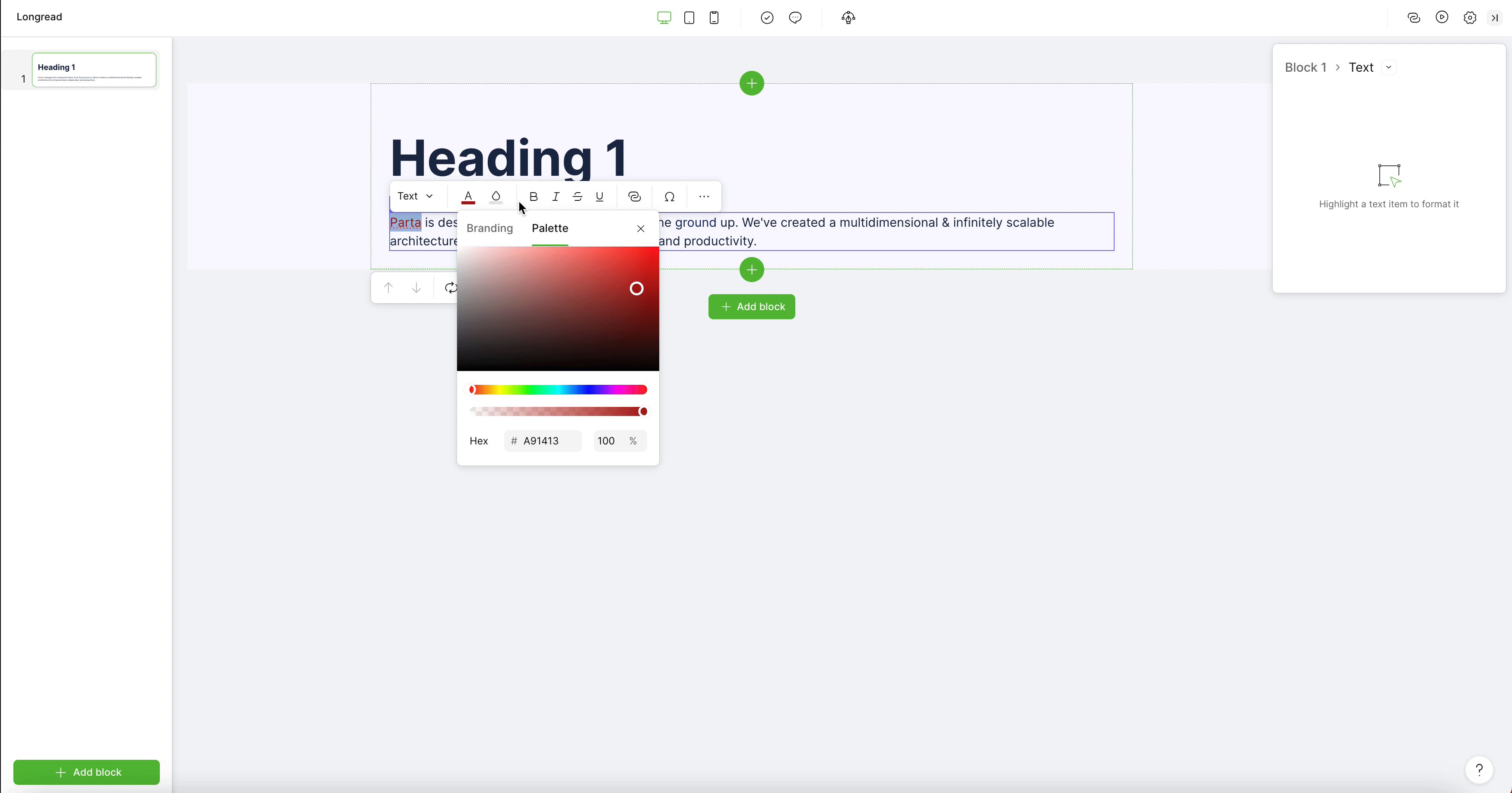
- “Advanced” is where you can manage your main color palette and custom colors.
Note: Each color in the palette controls the main color of the element and its font color.
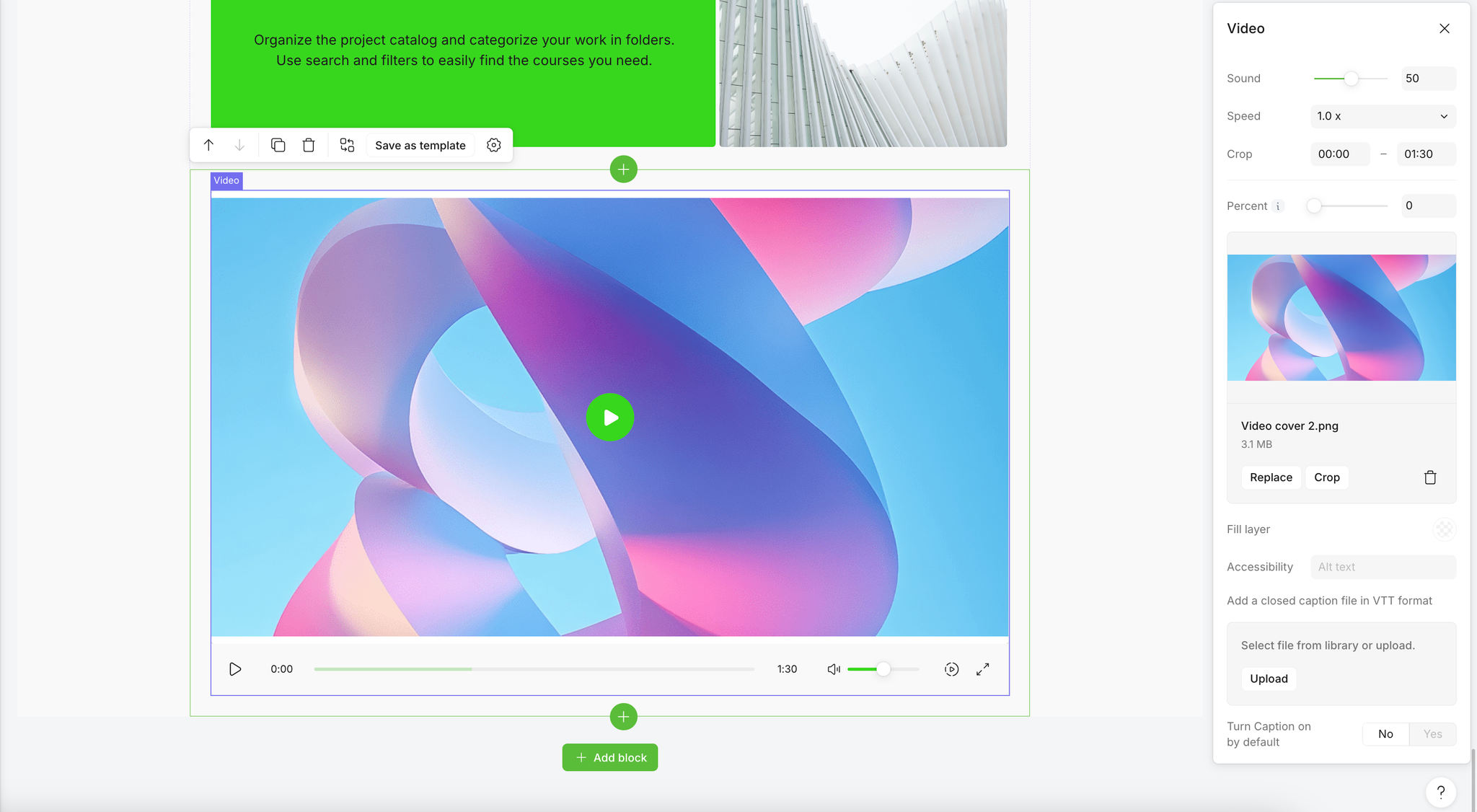
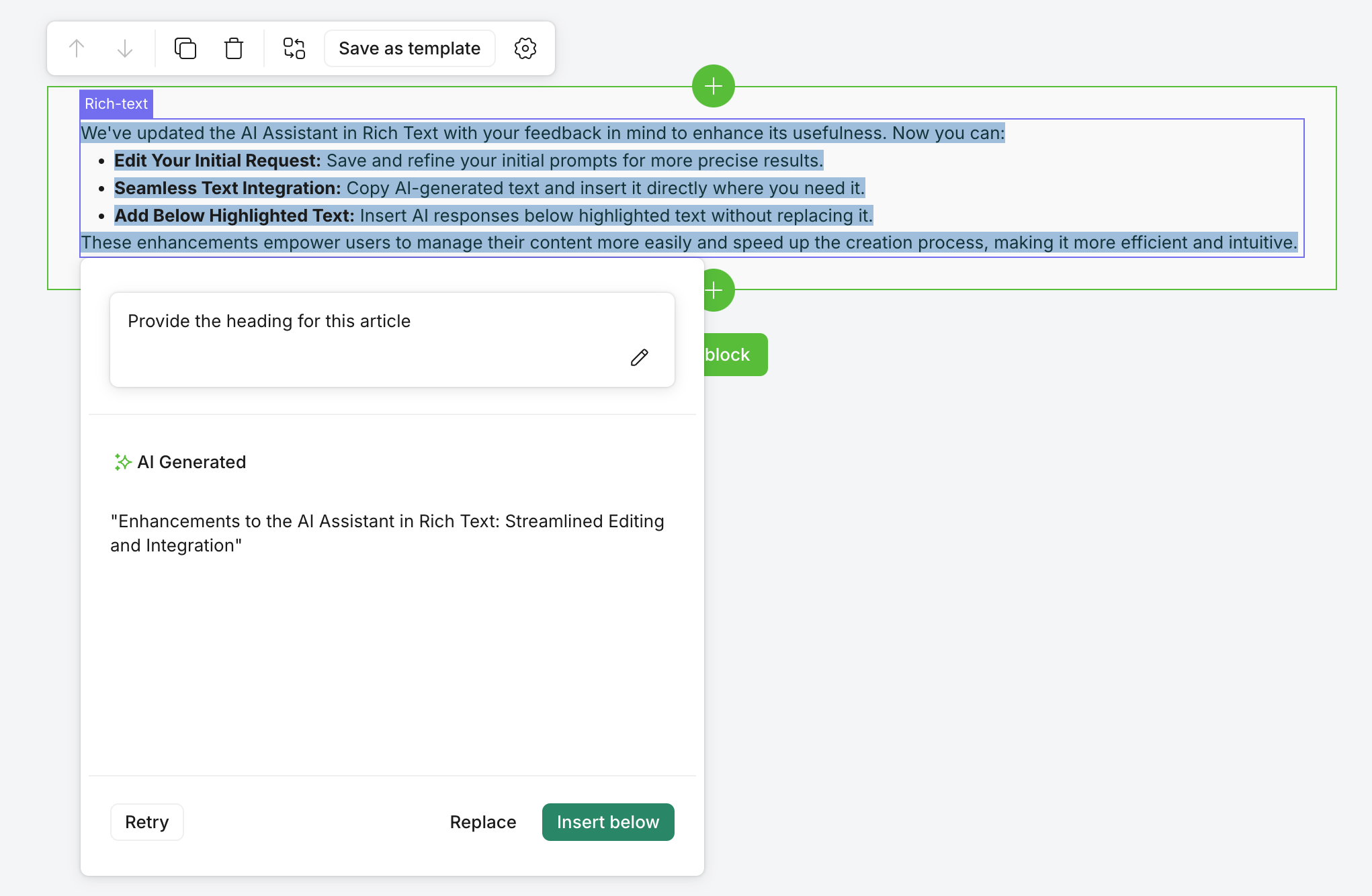
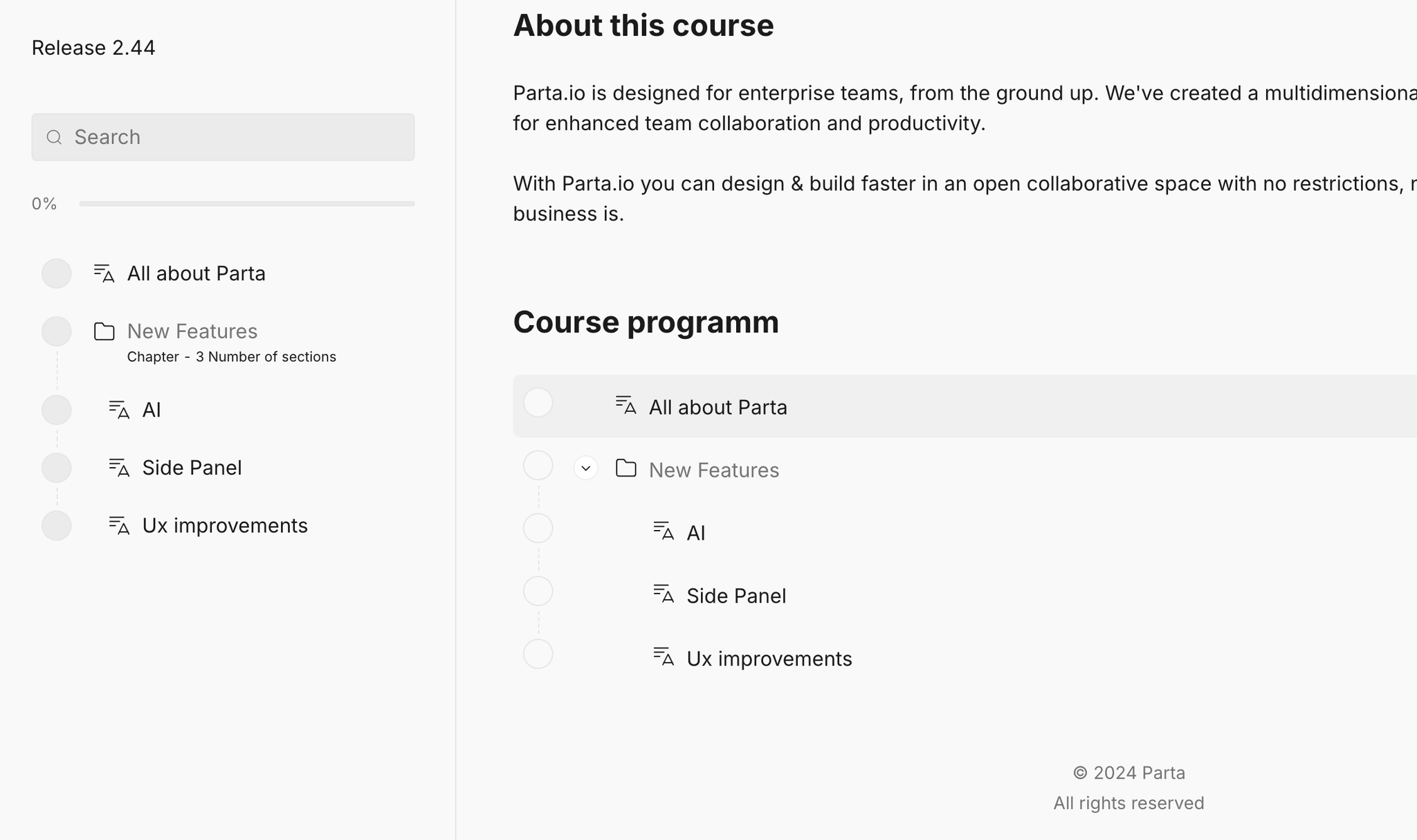
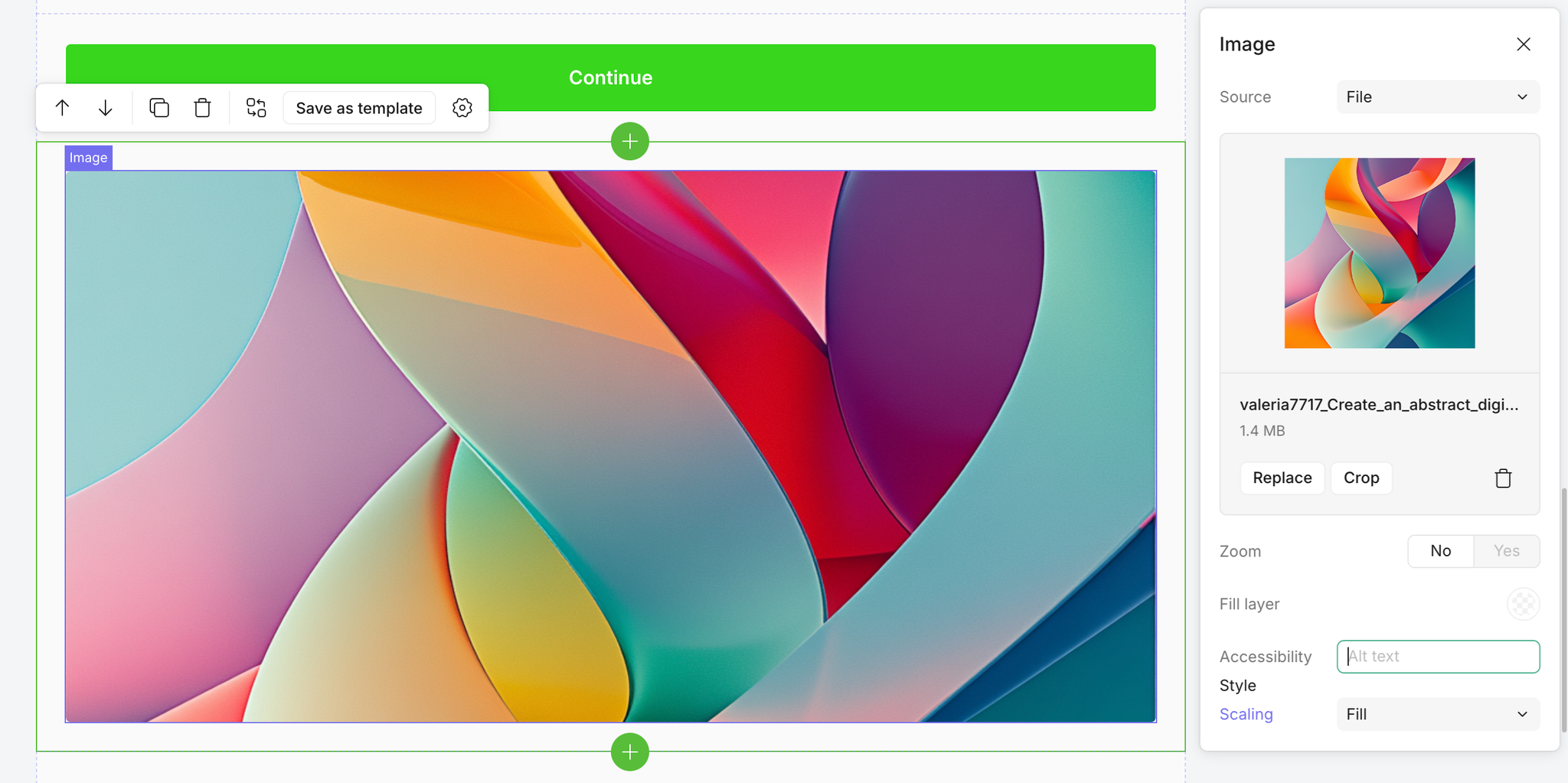
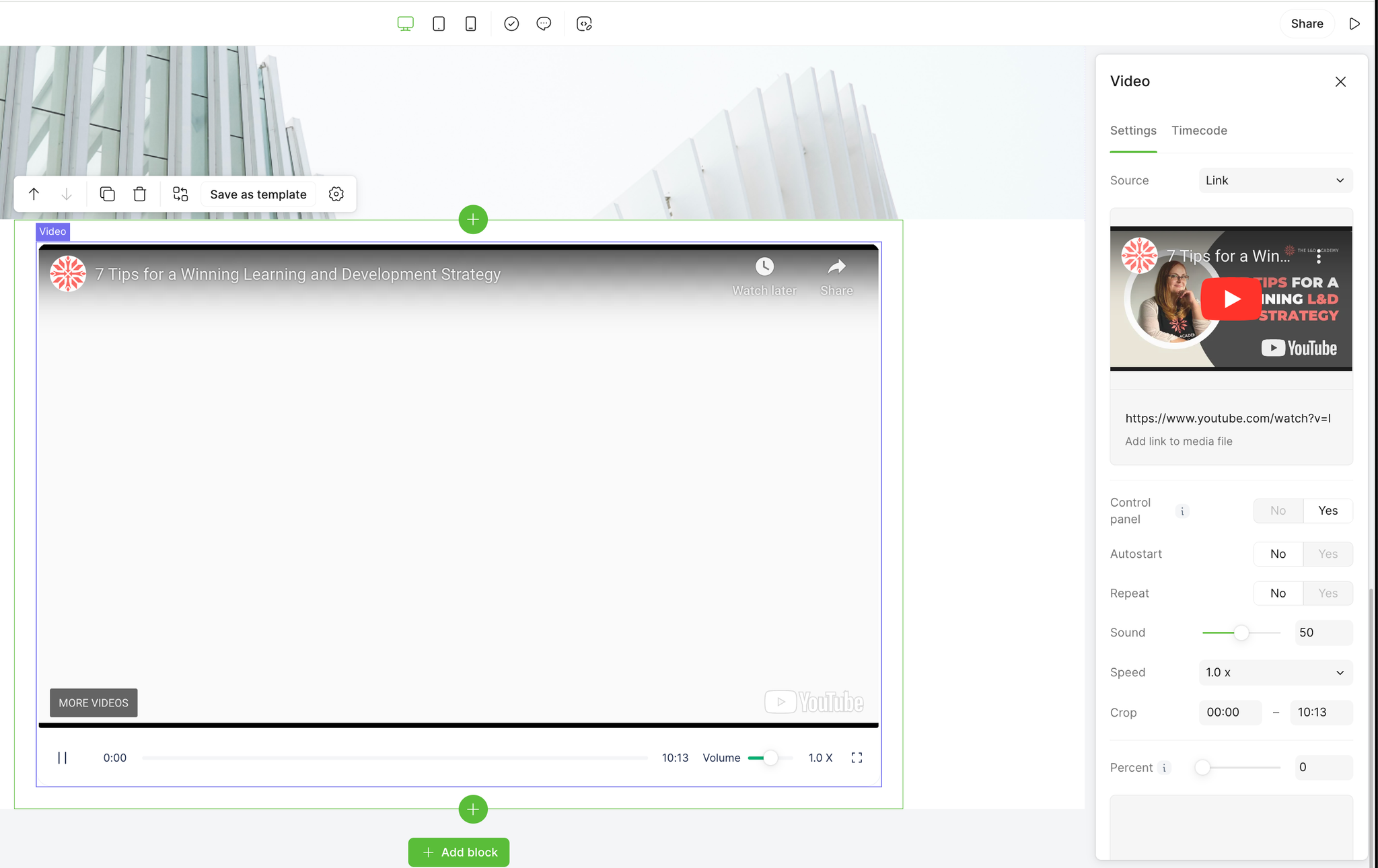
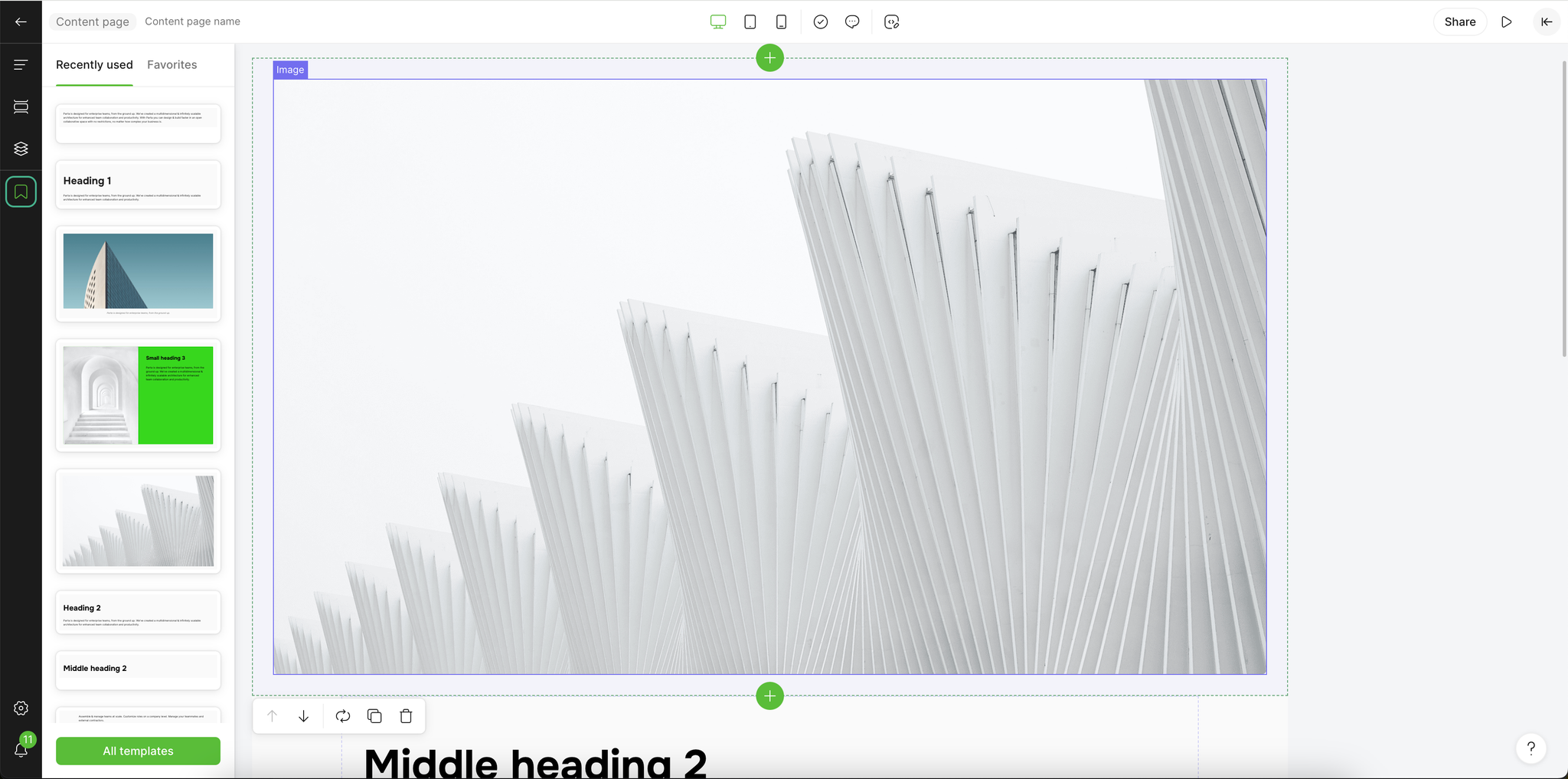
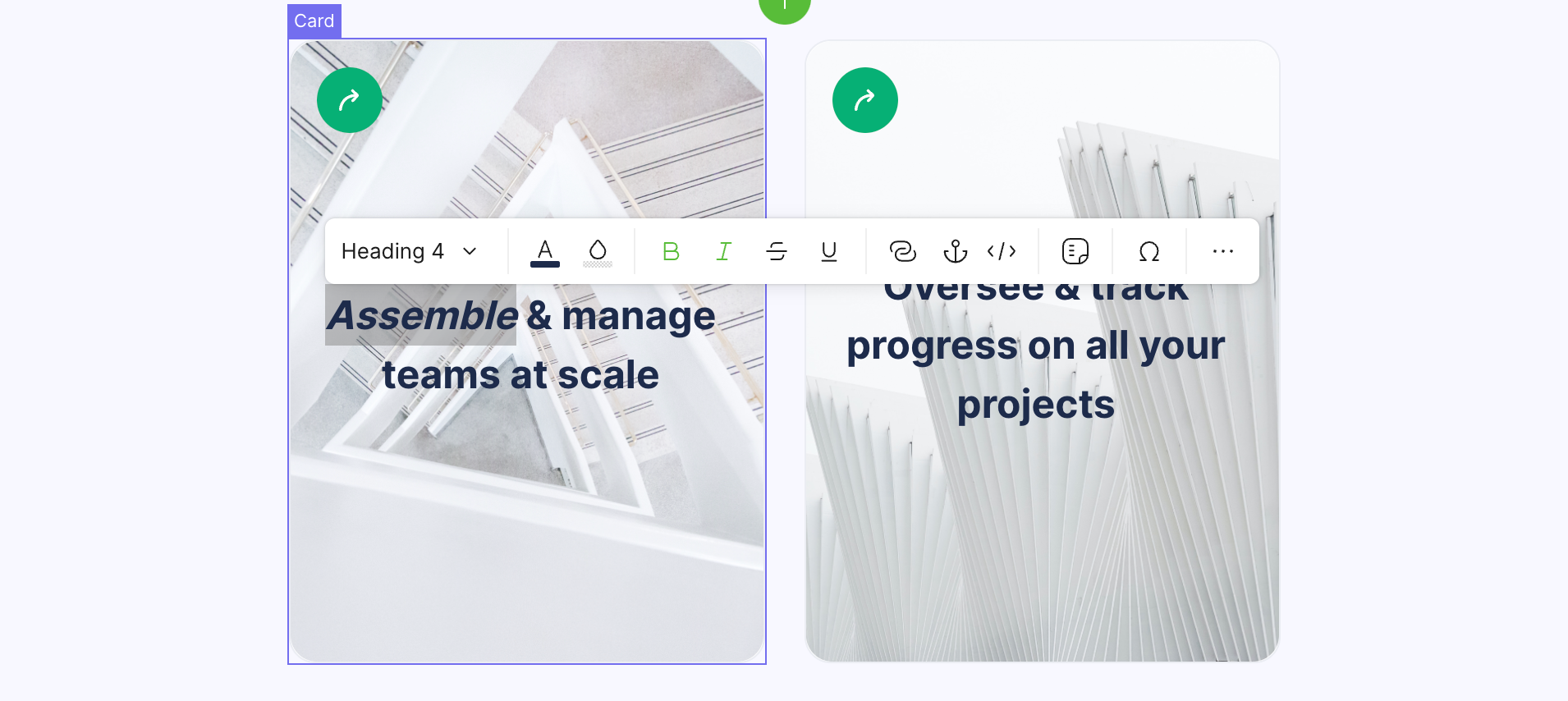
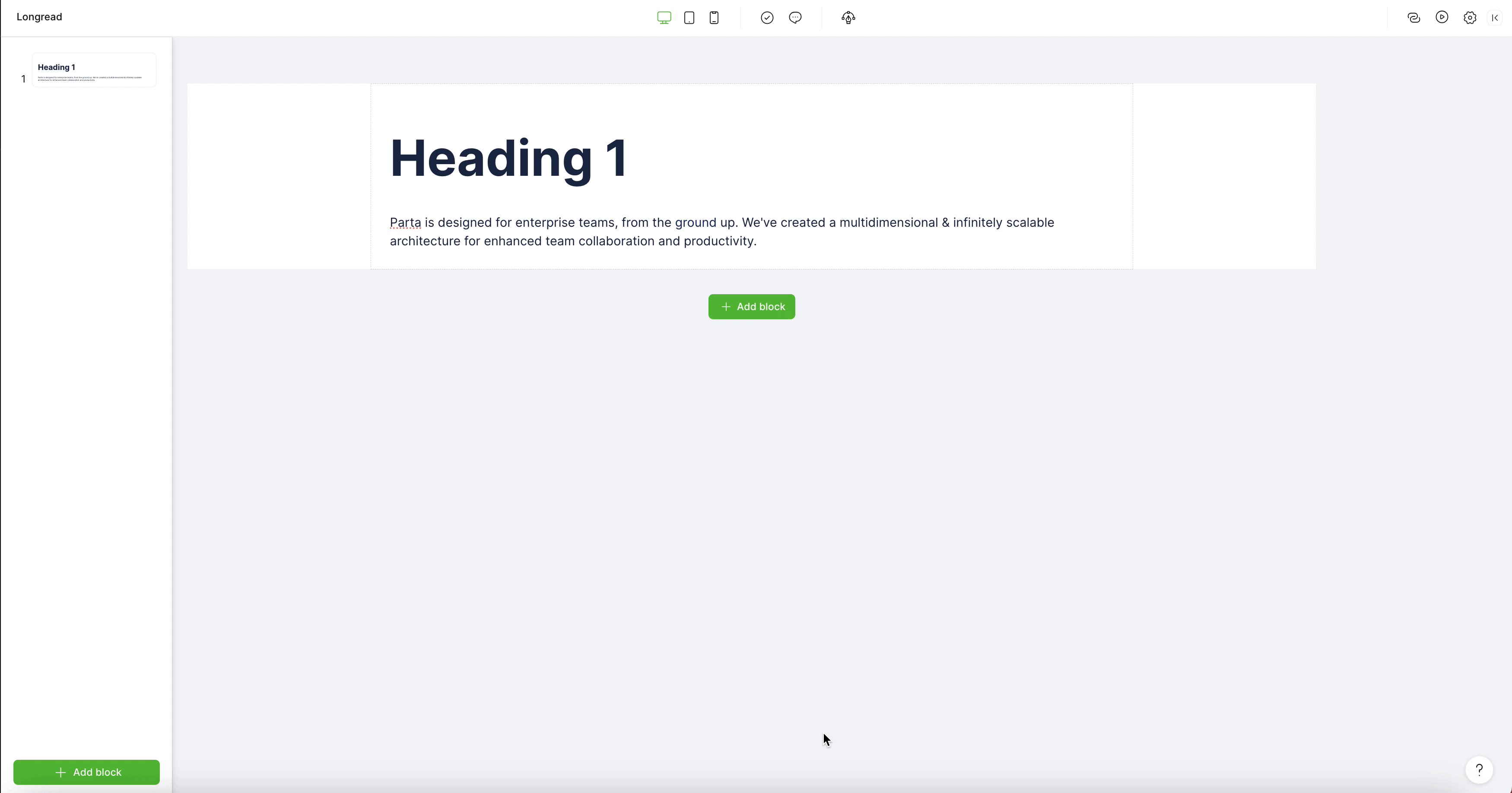
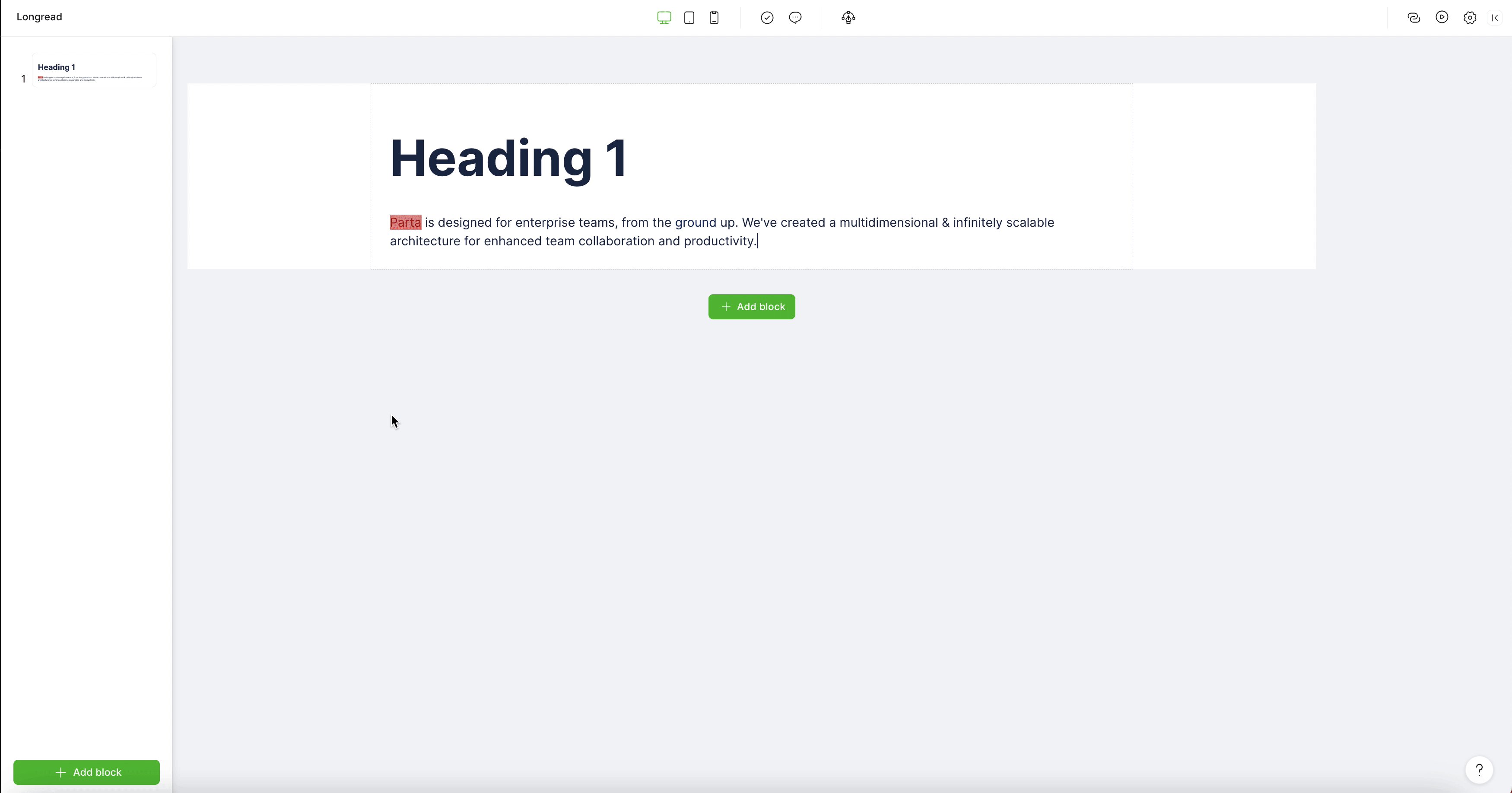
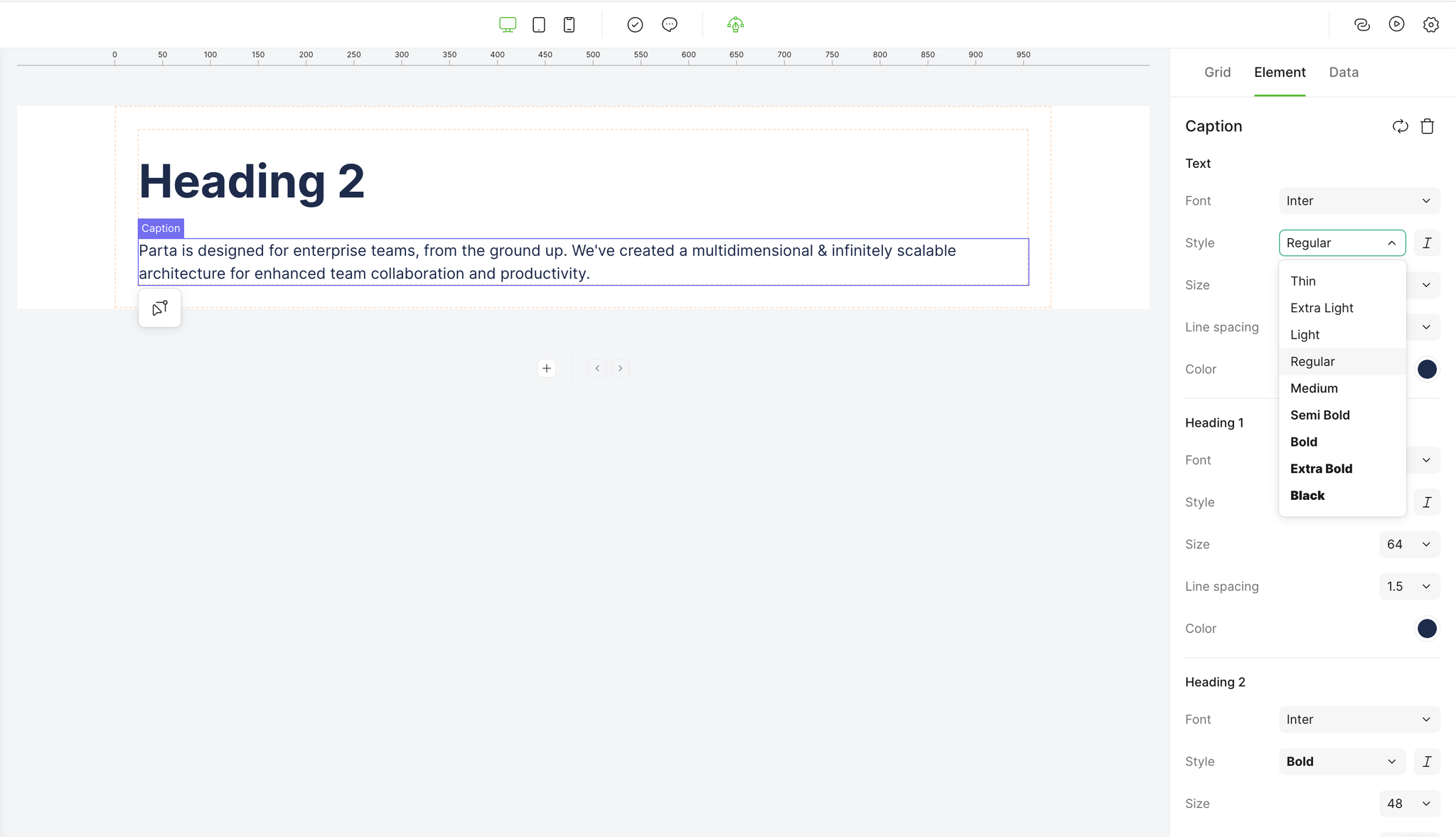
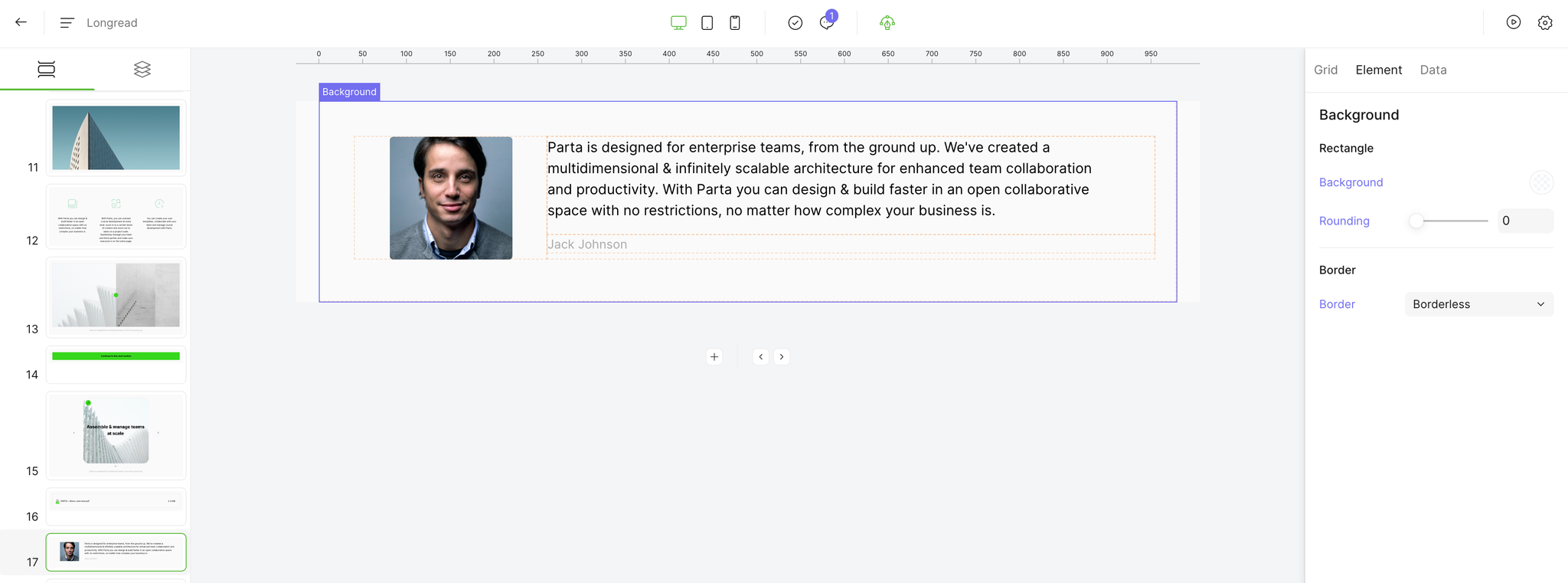
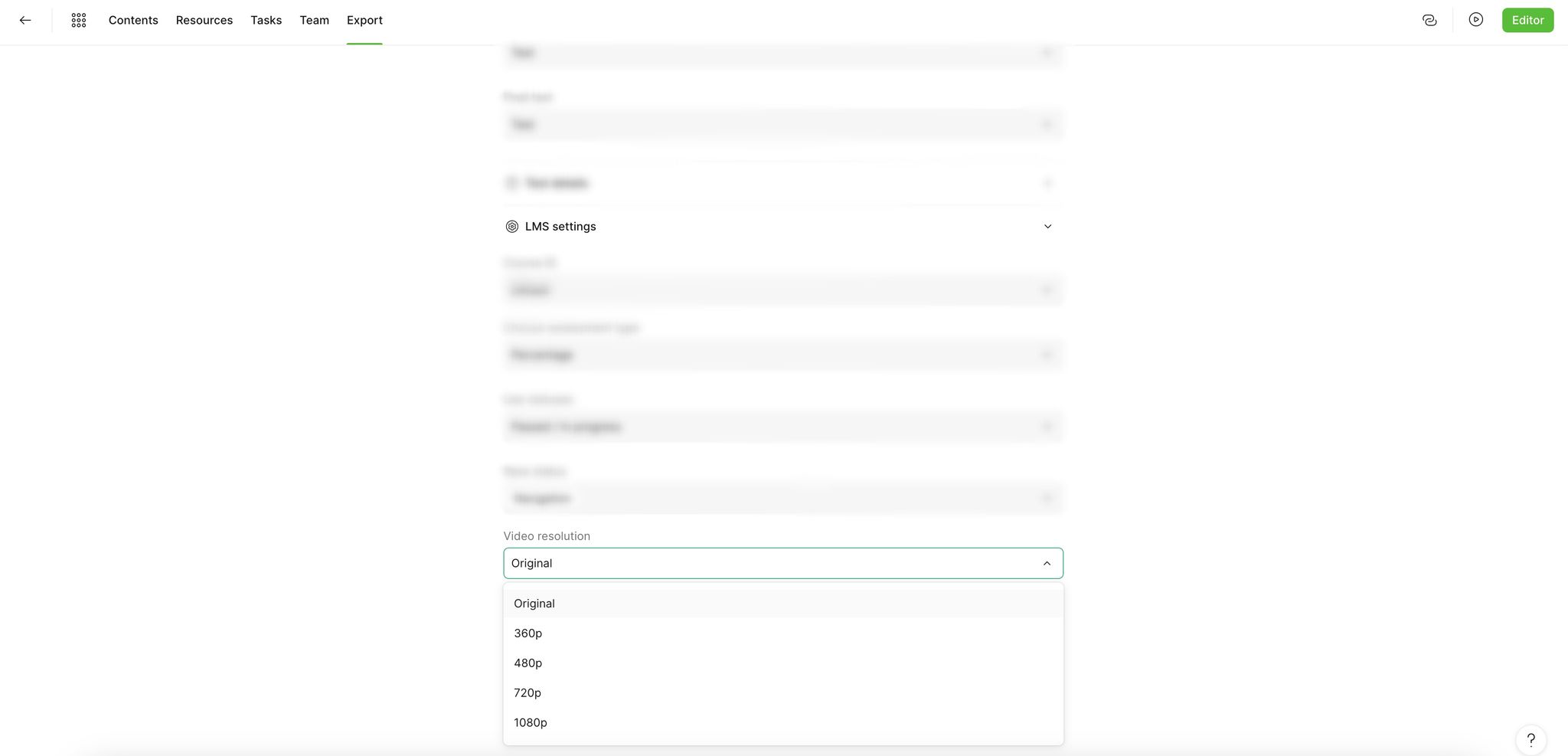
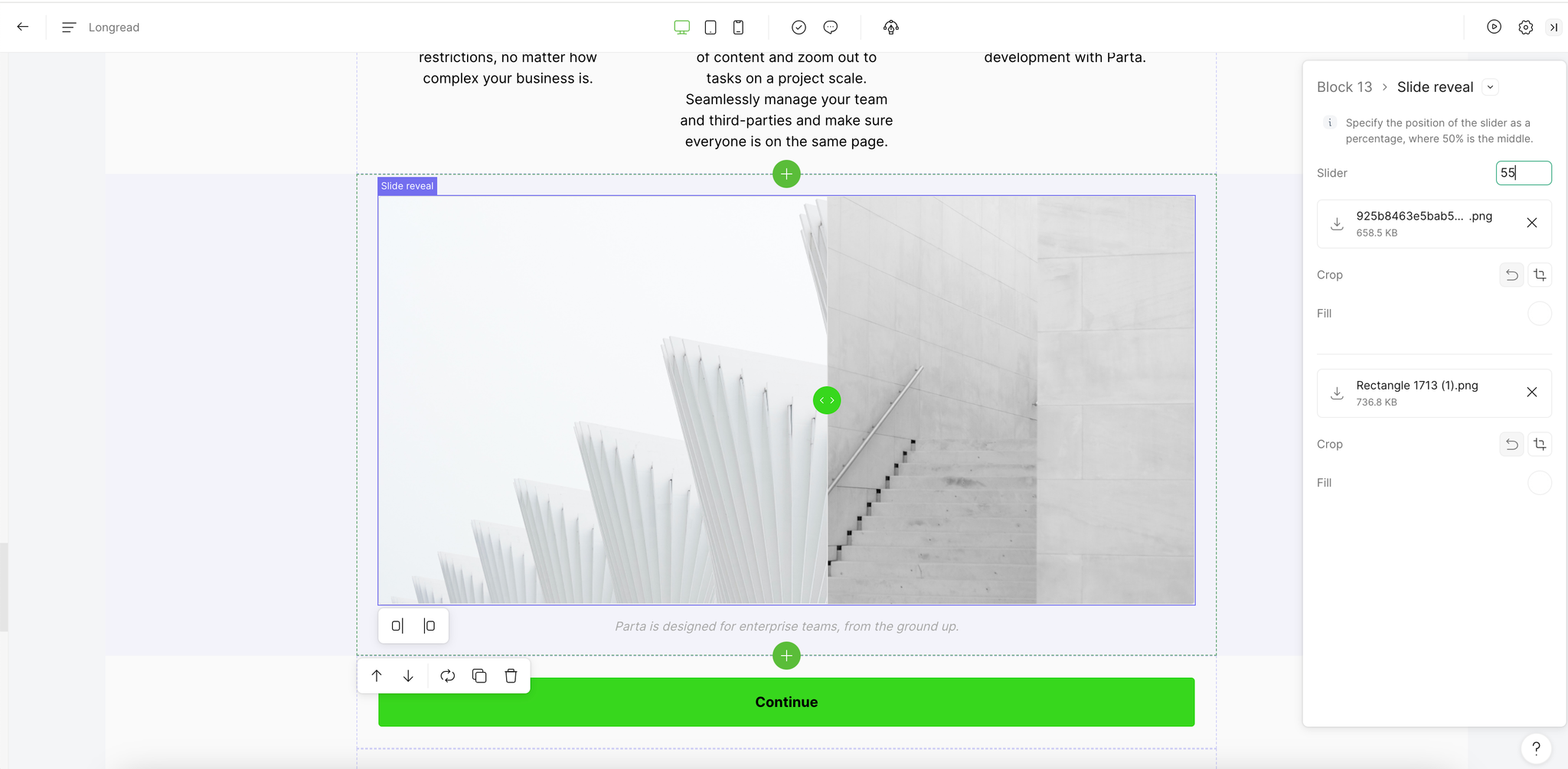
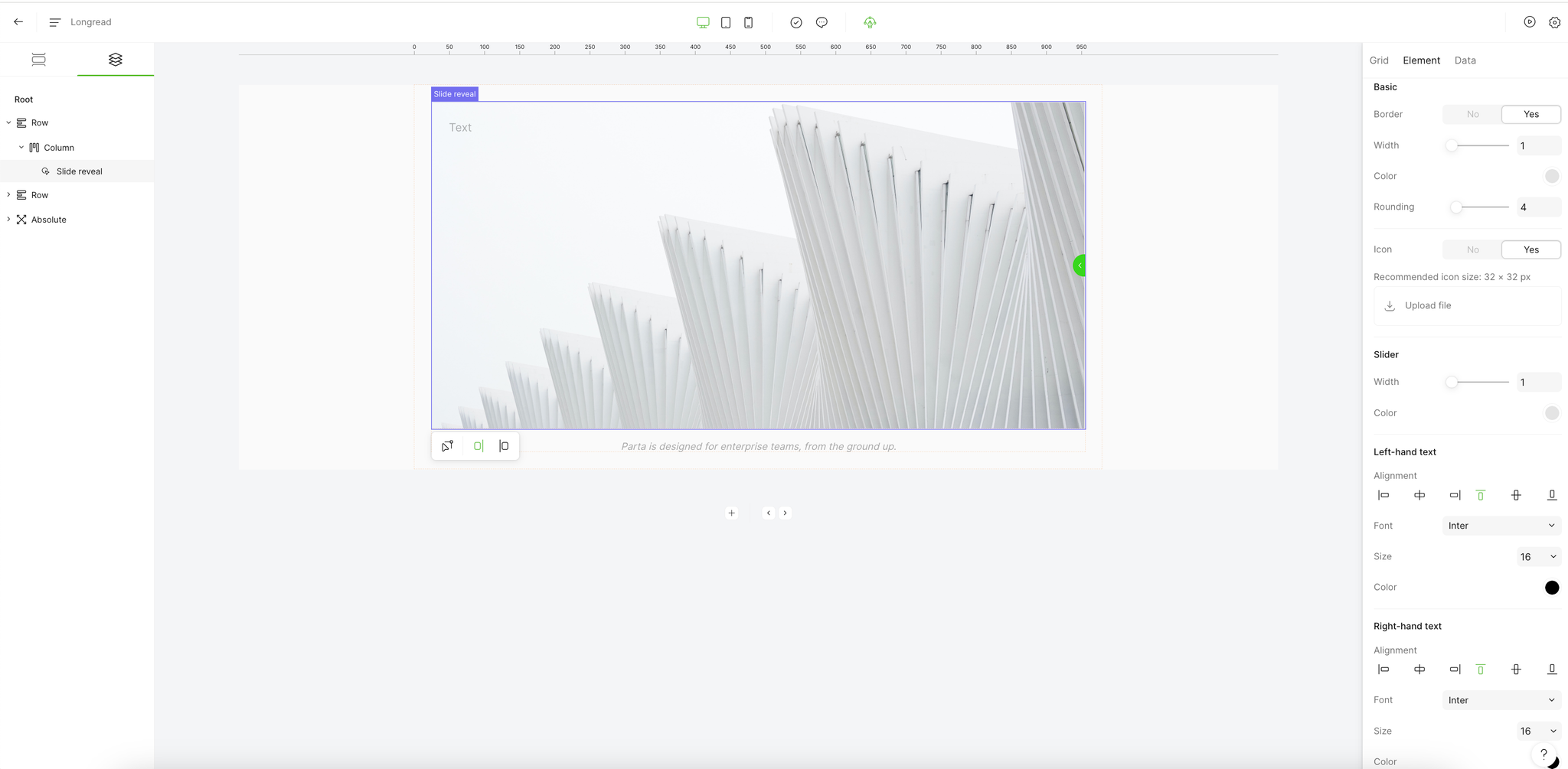
➢ With a live preview of your course styles, you can now instantly see the changes you make to fonts, headings, and other settings.
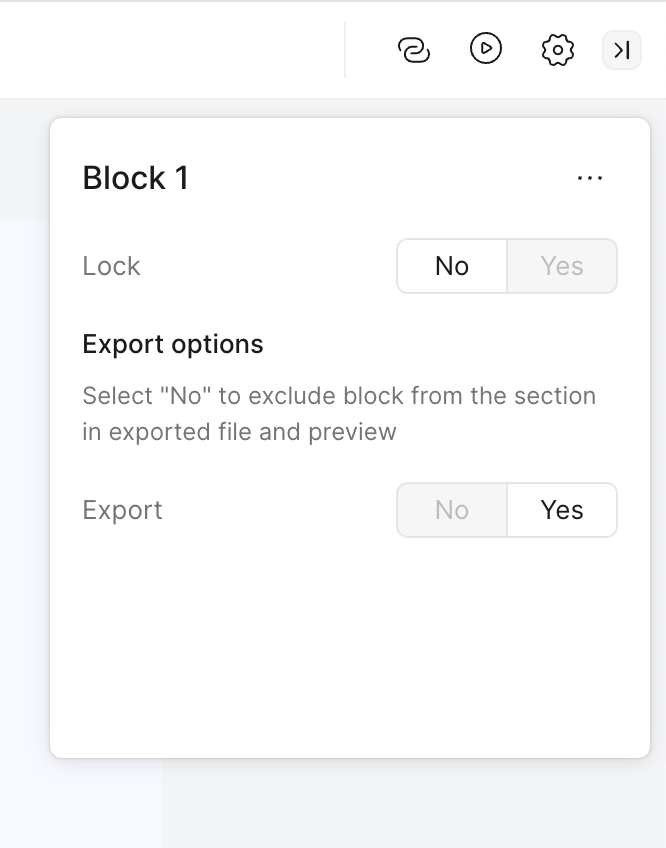
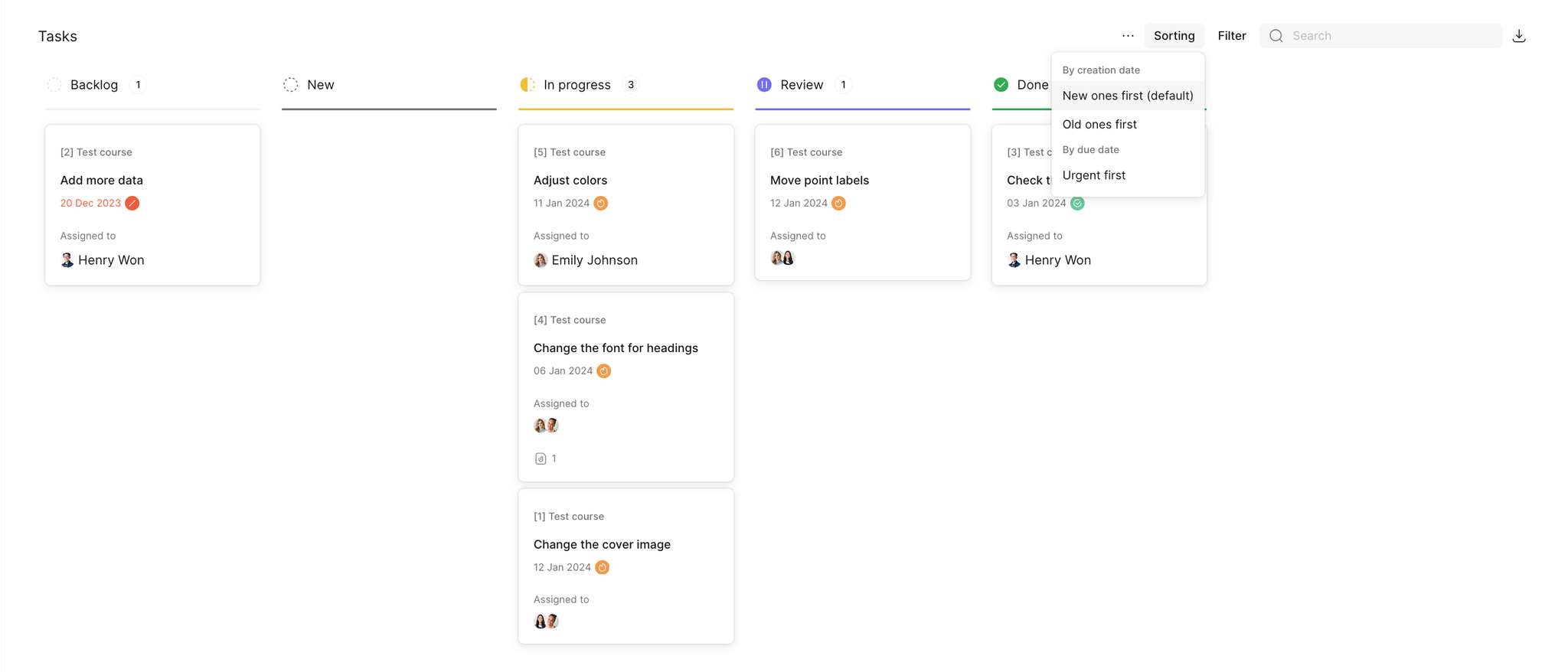
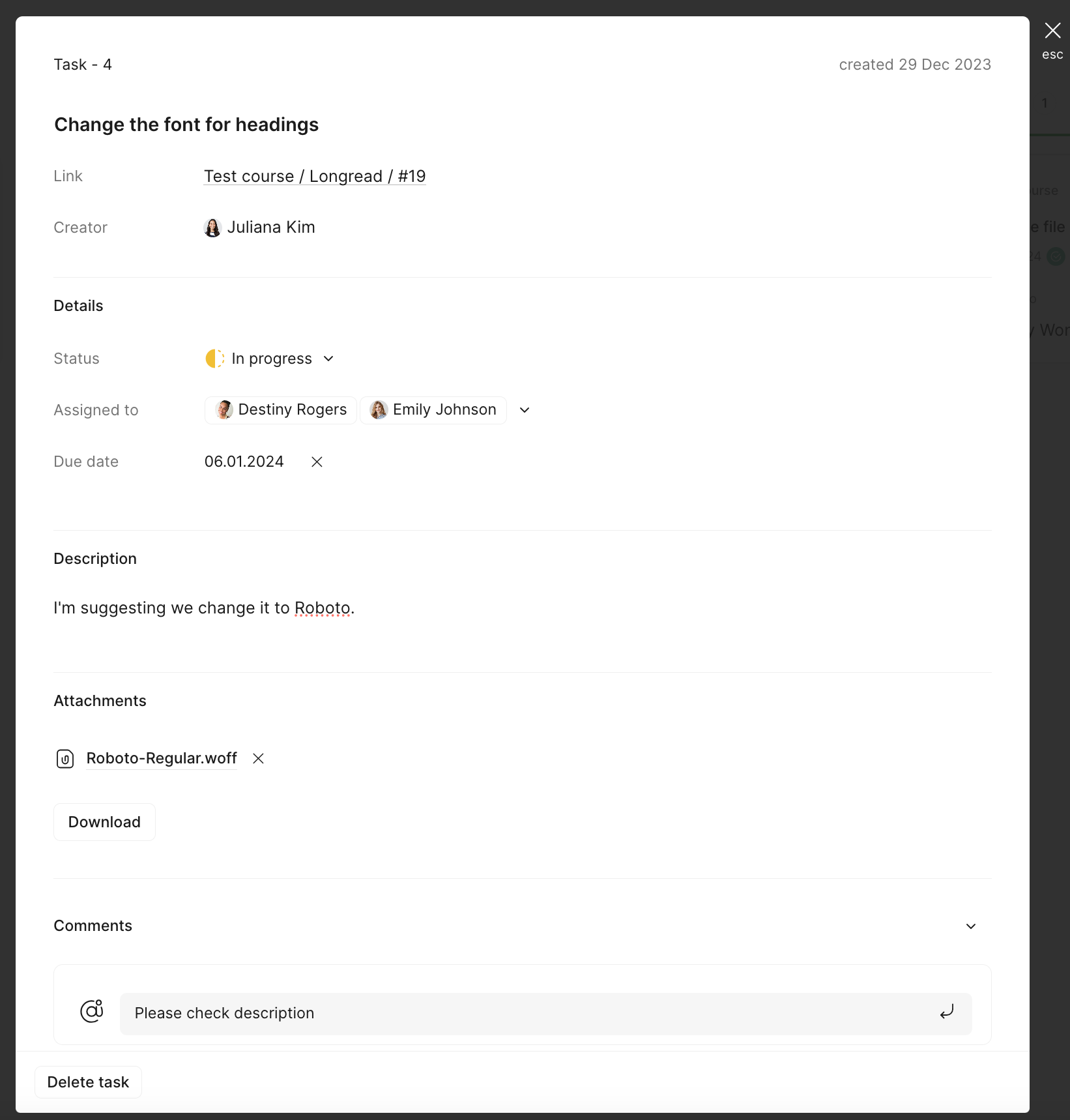
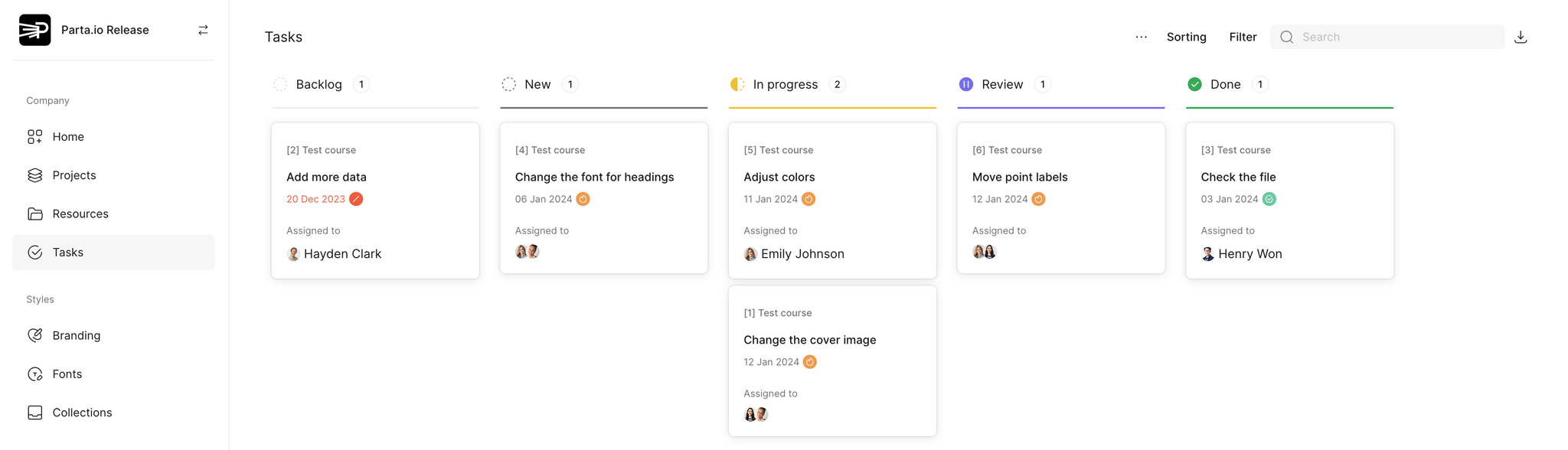
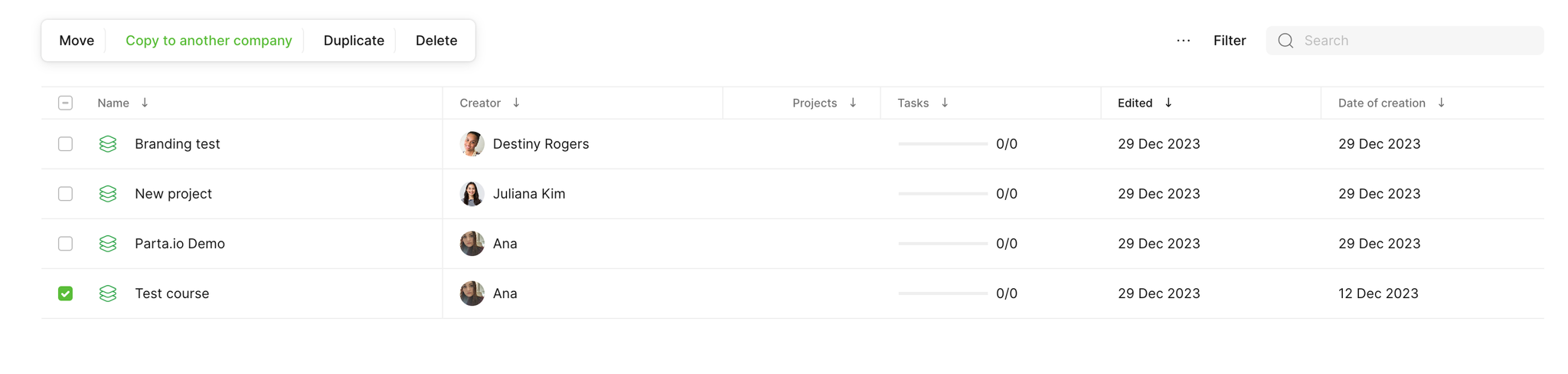
➢ We’ve made a more convenient link for the task card:
The task card now contains the link to the editor, so you can open and work on several tasks at once in different tabs.
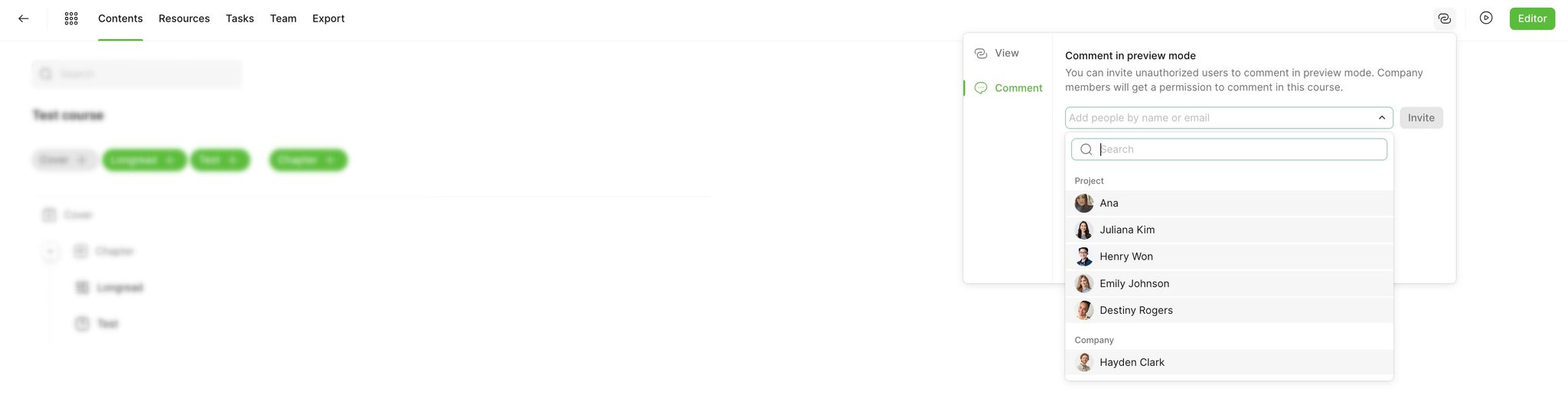
➢The Company Level Tasks page now has two links:
- The one at the top jumps to the task in the editor in a new window.
- The one at the bottom jumps to the task in a modal window.
Note: The links throughout the project pages now have the same format. Just to make your job a bit easier ;)
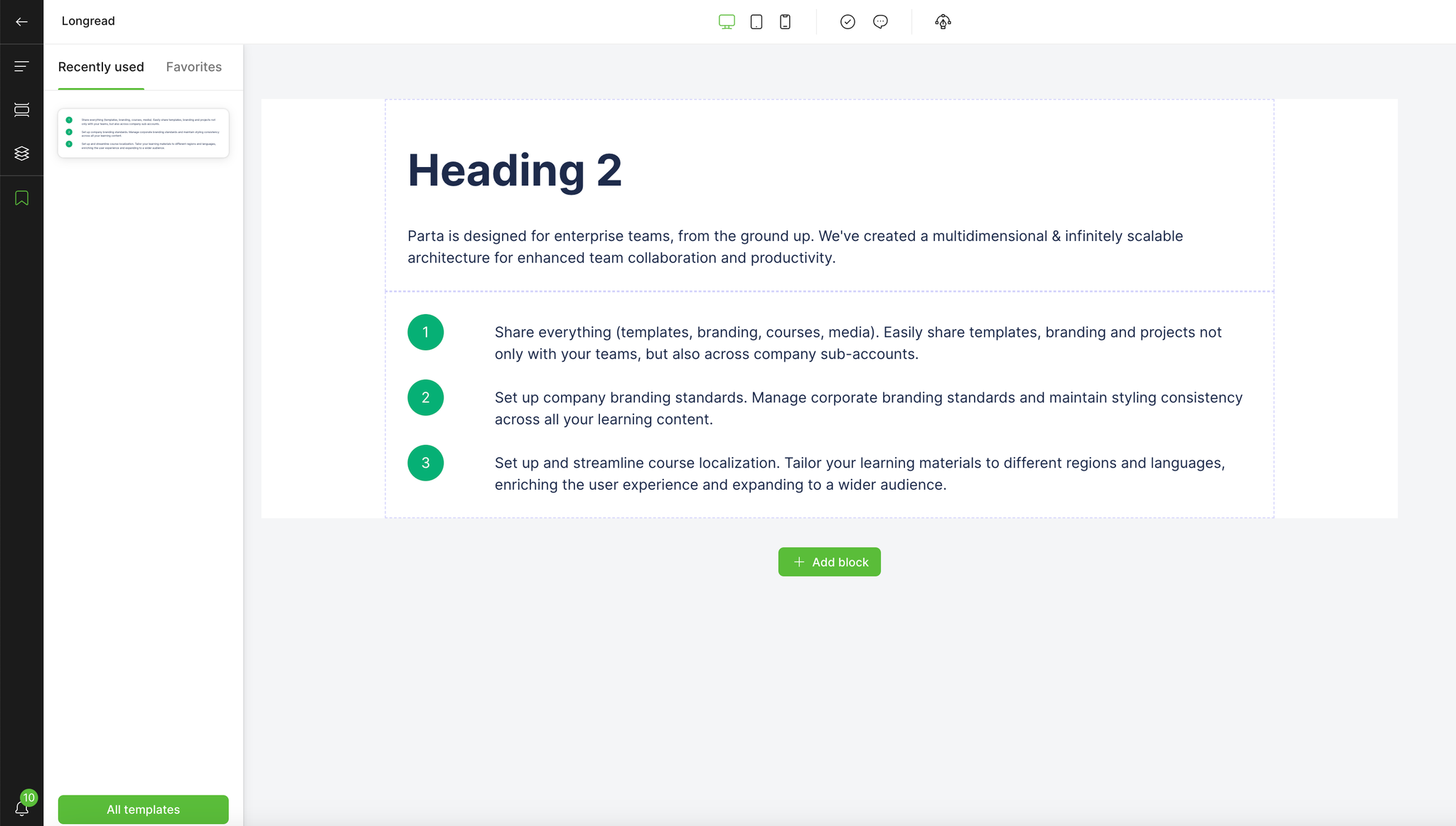
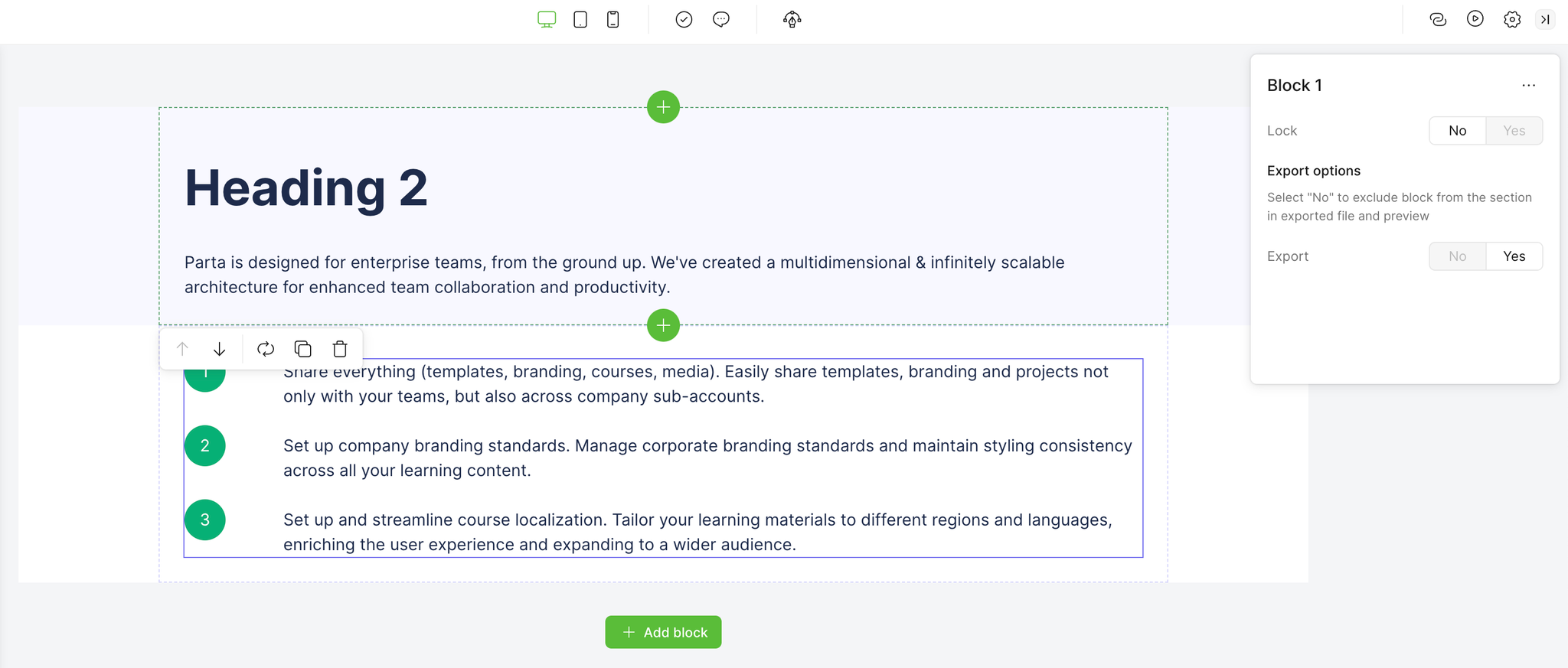
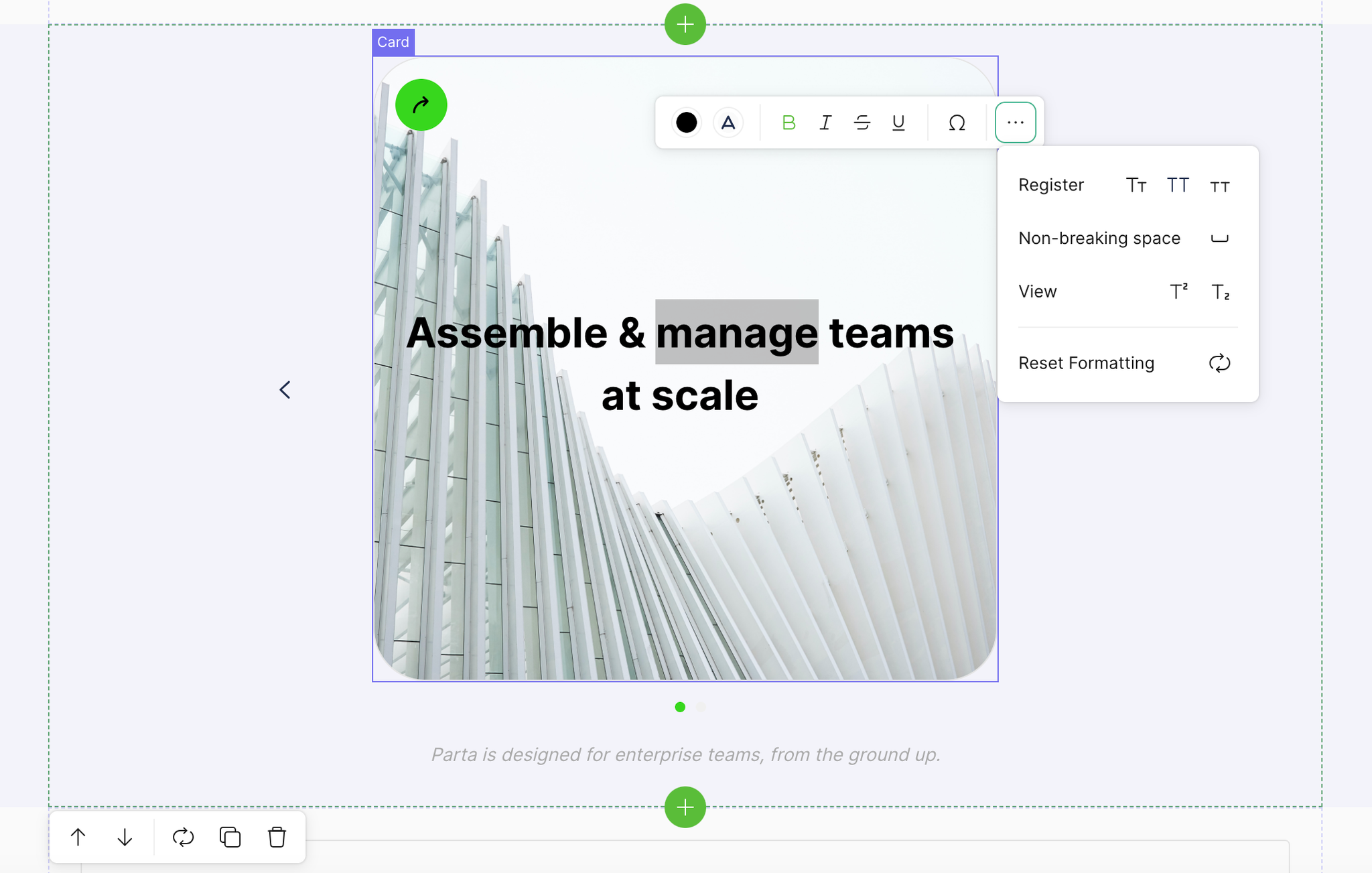
➢ Improved rich text in lists: now, when populating the list, you can:
- Create a new item using the Enter key.
- Skip to a new line without creating a new list item via Shift + Enter.
You can also insert a ready-made list from an external source into the “List” template.
With improved mechanics, working with lists is now much easier! No need for constant back-and-forth between the main screen and the side menu while adding an item.